Con el despliegue del Update de las Core Web Vitals el 15 de Junio 2021, Google inició el esperado cambio de algoritmo anunciado desde hace más de un año, pero... ¿Sabes cómo afectan las Core Web Vitals a tu medio digital?
Antes de entrar en materia, es necesario aclarar que las Core Web Vitals no afectan a nivel contenido a los periódicos digitales, sino que es en el aspecto técnico donde se comenzarán a ver cambios en la indexación a medio-largo plazo.
2. Indicadores de Page Experience
3. Cómo mejorar los Core Web Vitals en mi periódico digital
4. Implementaciones Core Web Vitals en Opennemas
5. Mejora hoy mismo las Core Web Vitals de tu medio digital
Tal y como explican desde Google Search Central, no es estrictamente necesario tener las métricas de Core Web Vitals perfectas, sino que hay que hacer todo lo posible por mejorarlas paulatinamente en cada sitio web, ya que en el futuro, las Core Web Vitals tendrán una influencia cada vez mayor en cómo Google clasifica las páginas web.
The page experience update is now slowly rolling out (Top Stories will begin using this new signal by Thursday). It will be complete by the end of August 2021. More here: https://t.co/kDwhhOYklK
— Google Search Central (@googlesearchc) June 15, 2021
1. Qué es el Page Experience según Google
Antes de adentrarnos en la definición de Page Experience según Google, es necesario tener en cuenta que el propio Google valora dicha experiencia de página en base a diferentes indicadores, no solo en la velocidad de carga.
Esto es importante tenerlo en cuenta, ya que posteriormente explicaremos los diferentes indicadores que se tienen en cuenta para valorar la experiencia de página en los resultados de búsqueda.
🥇 Google Discover en prensa digital: Trucos para mejorar el SEO
Definición del Page Experience según Google
El Page Experience se denomina a cómo los usuarios perciben su interacción con una página Web.
Para poder medir esta experiencia, se utilizan un conjunto de indicadores que evalúan aspectos técnicos, más allá del contenido que se ofrece.
Así explicaba John Muller en su cuenta de Twitter las mejoras en el Page Experience:
We already use core web vitals as a part of the page experience ranking factor, so that's not gonna happen :-).
— 🍌 John 🍌 (@JohnMu) June 28, 2021
Also, I expect the factors to evolve over the years, and what people fuss about now to become non-issues. If speed is always high for all sites, I won't complain. https://t.co/TL6iYtHPhm
Tal y como explica Google en su Blog developers.google.com, "la experiencia en las páginas es importante; no obstante, Google seguirá colocando en posiciones más altas las páginas que en general ofrezcan la información más adecuada para la consulta en cuestión, aunque su experiencia sea mejorable."
Es decir, que por muy buena que sea la experiencia de una página, Google explica que su contenido debe ser de calidad para que tenga un buen posicionamiento.
Eso sí, cuando hay muchas webs con un nivel similar de relevancia, la experiencia de página que ofrecen sí cobra importancia hora de posicionarlas en las SERPs.
Cómo hacer un periódico digital gratis: claves para hacer un diario digital en Opennemas
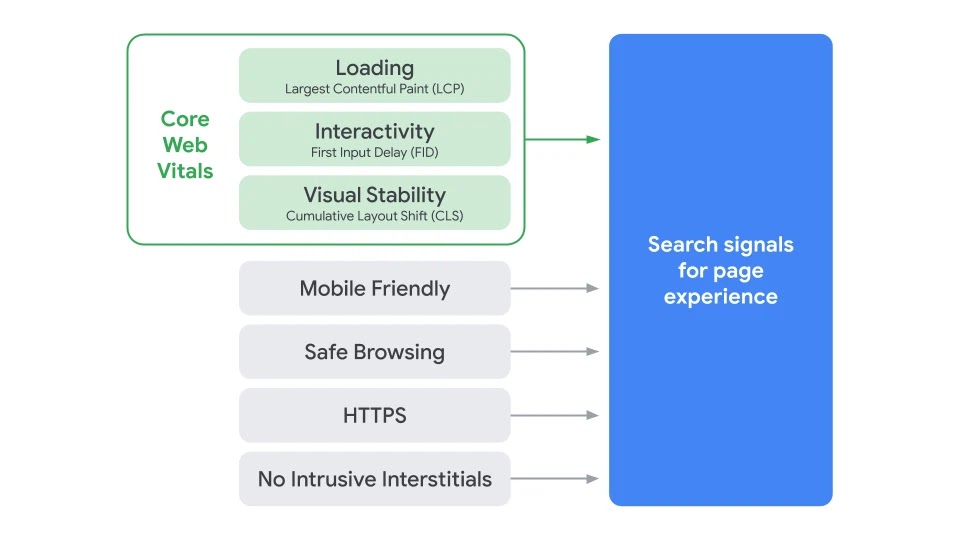
2. Indicadores de Page Experience
Subtoc
Google ya contaba desde hace tiempo con una serie de métricas de experiencia del usuario, que se encontraban dentro de la evolución que realizaba Google a la hora de posicionar los sitios webs.

Además, desde el pasado año, Google avisó sobre nuevos puntos de medición, que serán las métricas de las Core Web Vitals (LCP, FID, CLS).
Vamos a explicar los indicadores de Page Experience uno por uno, para poder lograr una visión más completa de la experiencia de página.
Core Web Vitals (LCP, FID y CLS)
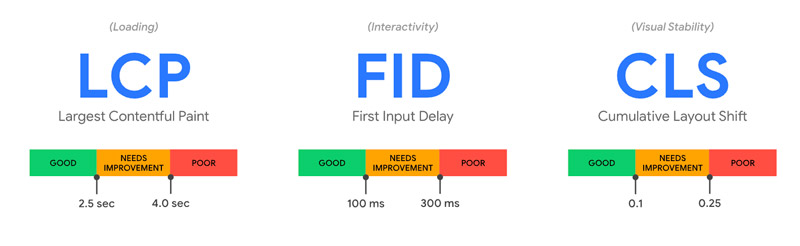
Las Core Web Vitals son 3 indicadores que usa Google para medir la experiencia de usuario en una web.
Para ello, cada una representa un KPI clave:
- Largest Contentful Paint (LCP): mide el tiempo de carga. Se recomienda que sea inferior el tiempo a 2,5 segundos --> VELOCIDAD
- First Input Delay (FID): mide el tiempo que tarda la página en estar interactiva. Debe ser el tiempo de 100 milisegundos o inferior --> INTERACCIÓN
- Cumulative Layout Shift (CLS): mide cuando la web tiene una estabilidad visual. Debe ser inferior a 0,1 segundo --> ESTABILIDAD VISUAL
Mobile Friendly
Una web se tiene que adaptar a cualquier dispositivo móvil (smarthpone o tablet) para poder ser visualizada y navegada sin problemas.
Este requisito de Mobile Friendly se remonta años atrás, cuando allá por el año 2015 Google ya comenzó a valorar las Webs con Responsive por encima del resto.
¿Cómo podemos hacer que nuestra web sea mobile-friendly?
- Responsive: La web mantiene URL y HTML pero se adapta según dispositivo.
- Dynamic Serving: Mantiene URL pero cambia HTML según dispositivo.
- URL's independientes: No mantiene URL ni HTML.
Para poder comprobar si tu página web es Mobile Friendly, a través de este enlace de Google podrás hacerlo en un instante: https://search.google.com/test/mobile-friendly
Cómo crear Calendario Editorial SEO para Copywriters en Prensa Digital
Navegación segura
Google dispone de una web dedicada a explicar su filosofía sobre un Internet más seguro, mediante una lista negra de sitios maliciosos --> https://safebrowsing.google.com/
Si alguna web aparece en esta lista, lógicamente la puntuación de Page Experience no será nada buena.
¿Qué aspectos podrían llevar a una web a aparecer en esa lista negra de Navegación Segura?
- Malware: tener o instalar algún tipo de virus.
- Unwanted Software: instalar o modificar aspectos no deseados en cualquier dispositivo de los usuarios.
- Social Engineering o Phishing: ingeniería social para extraer datos de los usuarios en base a engaños.
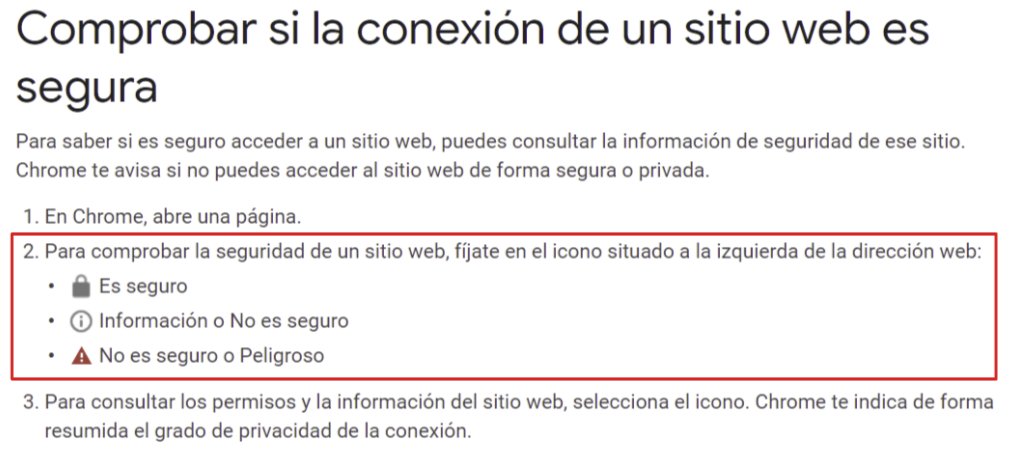
Protocolo HTTPS
El protocolo seguro HTTPS soluciona cualquier problema de cifrado en las comunicaciones entre usuario y servidor, siendo interceptadas y leídas en todo momento gracias al cifrado de datos.

¿Cómo nos puede definir Google en este sentido?
- Sitio seguro
- Sitio no seguro
- Sitio peligroso
Para poder tener nuestra web segura bajo navegación encriptada HTTPS, necesitaremos un certificado de seguridad.
Contenido intrusivo
El contenido intrusivo tiene mucho que ver con las métricas de Core Web Vitals que veremos más a fondo a continuación.
Se conoce como contenido intrusivo todos aquellos banners que empeoran la experiencia del usuario por entorpecer la navegación.
- Contenido que ocupa toda o parte de la pantalla del usuario
- Contenido que carga una pestaña aparte
A pesar de que este tipo de contenido está muy penalizado por Google en su Page Experience, existen algunas excepciones que veremos a continuación:
- Si el contenido es sobre Cookies.
- Para Pop Ups de confirmación de edad.
- Si la publicidad no es demasiado intrusiva.
🔝 Guía SEO Periodismo: ¿Cómo hacer un buen Keyword Research?
3. Cómo mejorar los Core Web Vitals en mi periódico digital
Si quieres mejorar las métricas Core Web Vitals en tu medio digital pero no sabes cómo afrontar las implementaciones tecnológicas necesarias, en Opennemas te mostramos las claves para subir en el Page Speed Insights.

Qué revisar en el LCP - Largest Contentful Paint
Como ya hemos explicado, el Largest Contentful Paint (LCP) mide el tiempo que tarda en renderizar el elemento más grande de la web, ya sea imagen o texto.
Para poder revisar los elementos de LCP, es necesario optimizar una serie de parámetros:
- Carga instantánea de Preload, Render, Pre-cache, Lazy load --> Más info en https://web.dev/lazy-loading-best-practices/
- Optimizar la ruta de renderizado crítico --> Más info en https://web.dev/tags/rendering/
- Optimizar el CSS y JavaScript --> Más info en https://web.dev/optimize-css-background-images-with-media-queries/
- Eliminar lo innecesario
- Comprimir
- Asincronizar
- Optimizar imágenes --> Más info en https://web.dev/compress-images/
- Optimizar las fuentes --> Más info en https://web.dev/font-best-practices/
Más información sobre cómo optimizar el LCP en Web.Dev
Cómo mejorar el FID - First Input Delay
El tiempo que pasa desde que un usuario hace click en un elemento y el navegador responde a dicha interacción, es lo que se conoce como FID.
Para mejorar el FID, debemos revisar las siguientes indicaciones:
- Reducir el impacto de las cookies de terceros --> Más info en https://web.dev/cookie-notice-best-practices/
- Reducir el tiempo de ejecución de JavaScript --> Más info en https://web.dev/bootup-time/
- Minimizar el hilo del trabajo principal --> Más info en https://web.dev/mainthread-work-breakdown/
- Mantener un número de peticiones bajo y ficheros de poco peso --> Más info en https://web.dev/resource-summary/
Más información sobre cómo optimizar el FID en Web.Dev
Cuidado con el CLS - Cumulative Layout Shift
El CLS se produce cuando se carga un elemento de la página en el lugar que no debe y durante la carga, este cambia de lugar al sitio correcto.
Para evitar estas cargas que 'sorprenden' negativamente la navegación del usuario en la web, existen varias claves a tener en cuenta:
- Definir previamente los tamaños de imágenes, anuncios, embebidos, iframes... --> Más info en https://web.dev/serve-images-with-correct-dimensions/
- Aplicar los embebidos, iframes y anuncios en la parte no visible de la página que se carga --> Más info en https://web.dev/codelab-same-origin-iframe/
- Utilizar preload, font-display:optional o font-display:swap en la carga de fuentes --> Más info en https://web.dev/codelab-preload-web-fonts/
Más información sobre cómo optimizar el CLS en Web.Dev
4. Implementaciones Core Web Vitals en Opennemas
En Opennemas estamos especializados en la implementación de todas las novedades técnicas con respecto al Core Web Vitals, logrando una optimización de las métricas que permite a nuestros medios estar a la vanguardia de los Updates de Google.
Dentro de todo el trabajo realizado hasta la fecha en lo que respecta a las implementaciones Core Web Vitals en nuestro CMS Opennemas, estas son las más importantes:
Preload-Preconnect-DNS-Prefetch
Cuando se produce la carga de una página, se va a hacer una o varias llamadas a elementos externos, a otros hostname, tanto nuestros como de terceros.
Estas llamadas a otros hostname necesitarán peticiones a las DNS en el momento en el que se encuentre el elemento.
Para esto usaremos el sistema de preconnect, que hará una llamada para precalcular las DNS antes de que se haga la petición real.
Esta llamada, al hacerse previamente y en paralelo a otros elementos, permitirá que se reduzca el tiempo a la hora de cargar el otro elemento.
Cualquier hostname que no sea el propio de dominio debería encontrarse en este sistema de preconnect.
Width-Height para imágenes
Las imágenes sin width y height (tamaño de las imágenes) afectan en gran medida al CLS, de ahí la importancia de especificar las dimensiones de todas las imágenes en el código para evitar perder puntos por el CLS.
Herramientas gratuitas para optimizar imágenes en tu medio digital
LazyLoad para Imágenes y Scripts

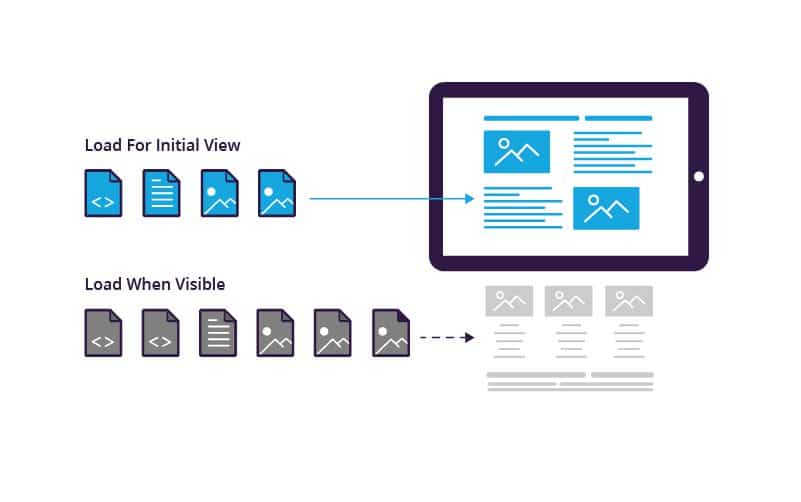
Cuando se abre una página web, el navegador carga todos los recursos necesarios para mostrar la página adecuadamente.
Durante este proceso, no solo se recuperan los objetos que se encuentran en el área visible, sino también los que están fuera de ella.
Entre otras cosas, esto fuerza un tiempo de carga innecesario. Para evitarlo, en Opennemas hemos implementado el lazy loading, o carga diferida.
Con la ayuda de un script como LazyLoad, el navegador carga las imágenes y el resto de datos solo cuando estos aparecen en la ventana gráfica del usuario, por ejemplo, al desplazarse por la ventana del navegador o maximizarla.
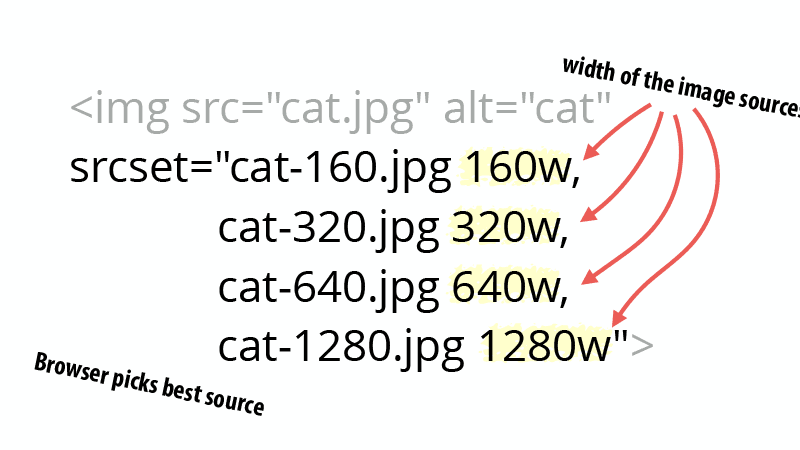
Srcset

Esta opción nos permite cargar imágenes de unas dimensiones u otras en función del dispositivo que esté accediendo a nuestra web.
Es decir, el navegador podrá elegir un conjunto de imágenes, así como su tamaño, separados siempre por una coma.
Uso de thumbnails (imágenes con size correcto)

Un thumbnail se define como una imagen de vista previa reducida con respecto a la original, que se utiliza como marcador de posición.
Dependiendo de la plataforma, la miniatura debe tener un tamaño determinado.
Descubre las claves del SEO Long Tail: cómo mejorar fácilmente el tráfico de tu web
Minify y Compress de CSS y JS
Según el propio Web.dev de Google, minificar es el proceso mediante el cual se eliminan datos innecesarios de un recurso sin que se vea afectada la forma en que los navegadores lo procesan.

Por ejemplo, eliminar comentarios y formato innecesario, retirar código que no se usa, emplear variables y nombres de funciones más cortos, etc.
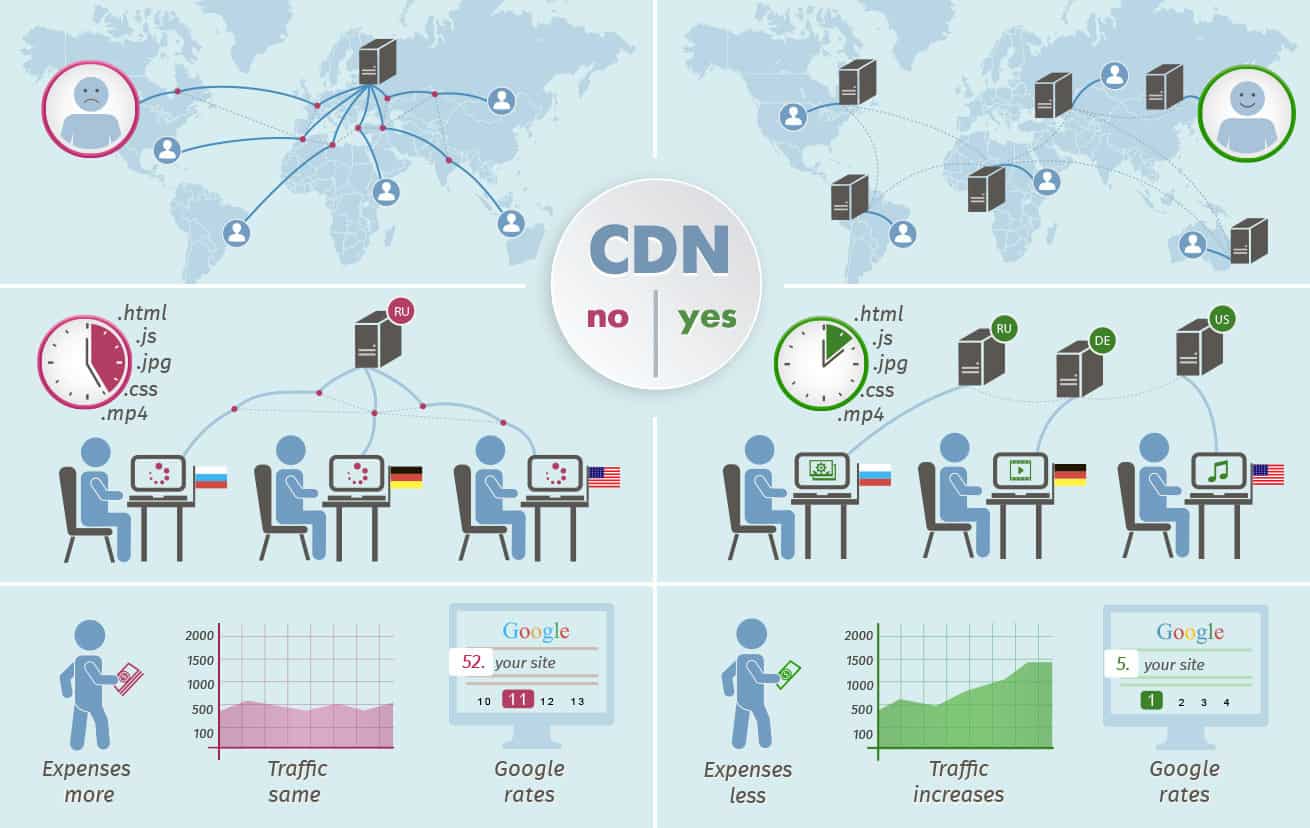
Uso de CDN
El propósito principal del CDN es reducir la distancia entre el servidor que envía los contenidos y el visitante que descarga los contenidos.

Su principal funcionalidad es guardar en caché aquella información que no es necesaria actualizar constantemente (imágenes, vídeos, JavaScript, CSS, pdf…), es decir, contenido estático y entregarlo al usuario de manera inmediata.
Cabeceras de Cache: cache-control
Estas cabeceras están preparadas para la optimización de assets. La optimización propuesta por Google y aplicada en Opennemas para dichas cabeceras es de un año, lo que permite mejorar los datos relacionados con el cache-control en el Page Speed Insights.
¿Qué es un asset?
Un elemento que se cachea y no cambia (Imágenes, JavaScripts, JS, CSS, fuentes...).
5. Mejora hoy mismo las Core Web Vitals de tu medio digital
Si tienes un medio digital y te preocupa el Update de Core Web Vitals, en Opennemas contamos con un asesoramiento técnico personalizado acerca de todos los parámetros relacionados con las CWV y sus actualizaciones.
Nuestro equipo de programación de OpenHost ya está trabajando en la implementación y mejora de las métricas impuestas por Google en todo el ecosistema Opennemas.
De este modo, garantizamos la mejor experiencia de usuario en cualquier Web, así como garantizar la optimización de recursos para una excelente indexación, acorde con los criterios de Google.
Guía SEO para medios digitales que todo periodista debería saber
Si lo necesitas, en Openhost disponemos de un equipo especializado en SEO y analítica web que puede resolver tus dudas y llevar a cabo todas tus ideas. ¡Llámanos o contacta con nosotros en [email protected]!
Recuerda también que si quieres crear tu propio medio digital, en Opennemas puedes hacer en solo 3 clics. ¡Y totalmente gratis!
Además, si quieres estar al día de todo lo que sucede en el blog de Opennemas, no te puedes perder nuestro canal de Telegram. Únete y recibirás en tu móvil contenido en exclusiva y mucho más. ¡Es gratis!