Las Core Web Vitals afectan notablemente al SEO de tu medio digital o página web. Estar al día de las últimas novedades o actualizaciones harán que la experiencia del usuario mejore en tu medio digital.
Si la experiencia del usuario es positiva en tu periódico digital, conseguirá obtener mejores resultados orgánicos para tu medio.
En Opennemas somos expertos en tener la mejor velocidad de carga del sitio web, consiguiendo magníficos resultados en Core Web Vital de las páginas creadas con nuestro CMS para periódicos digitales.
Vamos a comenzar el Curso Core Web Vitals hablando sobre uno de los tres indicadores de relevancia impuestos por Google, el Largest Contentful Paint.
- ¿Qué es LCP - Largest Contentful Paint?
- Qué factores influyen en la métrica LCP
- ¿Cómo solucionar problemas de LCP?
- Optimización de imágenes para mejorar el LCP
- ¿Por qué el LCP puede afectar al SEO de un medio digital?
- Core Web Vitals Test: Las mejores herramientas para medir LCP
Antes de nada, te recomendamos leer el artículo sobre Core Web VItals que puedes encontrar en nuestro blog.
¿Qué es LCP - Largest Contentful Paint?
El Largest Contentful Paint o LCP es una métrica de Core Web Vitals que mide el tiempo de carga del contenido. Informa del momento exacto en el que se carga completamente el elemento de contenido más grande de la portada, es decir, lo que se ve sin necesidad de hacer scroll hacia abajo.
Por lo general, el mayor elemento es una imagen o un vídeo, aunque también puede ser un gran elemento de texto a nivel de bloque.
Para ser considerado bueno, el LCP debe estar por debajo de 2,5 segundos.

Qué factores influyen en la métrica LCP
Son muchos los factores que pueden influir en la calificación de la métrica LCP en una página web.

Velocidad del servidor
A la hora de tener una velocidad de servidor adecuada para una buena carga de la métrica LCP, es fundamental contar con un hosting rápido.
En Opennemas contamos con un hosting que garantiza unos tiempos de carga óptimos para periodismo digital, por ello este es un factor muy a tener en cuenta a la hora de analizar el Largest Contentful Paint.
Bloqueos de renderizado por CSS y Javascript
Cuando se cargan elementos Javascript en una página o al aplicar un estilo a algo que se está viendo en la pantalla, se necesita un tiempo de carga de recursos que puede acabar siendo perjudicial a la vista del LCP.

Carga de recursos
Este tipo de carga viene más supeditado a la carga de imágenes. Por ejemplo, si una imagen ocupa 50MB y se coloca al principio de la página, hasta que no se descarguen esos 50MB de la imagen, no se podrá visualizar nada más del contenido de la página, bloqueando de esta manera el renderizado.
¿Cómo solucionar problemas de LCP?
La optimización del rendimiento de una página web es una tarea crucial para garantizar una buena experiencia de usuario y mejorar el posicionamiento en los resultados de búsqueda. Para conseguir mejorar los problemas de LCP en una página web, podemos realizar varias acciones.
Optimizar server, usar CDN, cachear recursos, precargar ajenos
Optimizando el server se podrá mejorar mucho la velocidad de carga de una página.
Usando un CDN, sitio donde se puedan alojar recursos como archivos CSS o Javascript, puede optimizarse este proceso.
Otra opción es la de mejorar el cacheo de recursos, pudiendo preparar las imágenes en una memoria, para que el server lo sirva lo más rápido posible a los usuarios.
Si quieres saber más sobre cómo mejorar problemas de LCP, recomendamos ver el siguiente vídeo.
Optimizar Carga Crítica
La carga crítica quiere decir que debemos optimizar la velocidad de carga de los elementos que se vean que se vean en la página sin hacer scroll, es decir, los estilos tienen que estar lo mejor optimizados posibles mediante CDNs o cacheos que prioricen la carga de esos elementos.
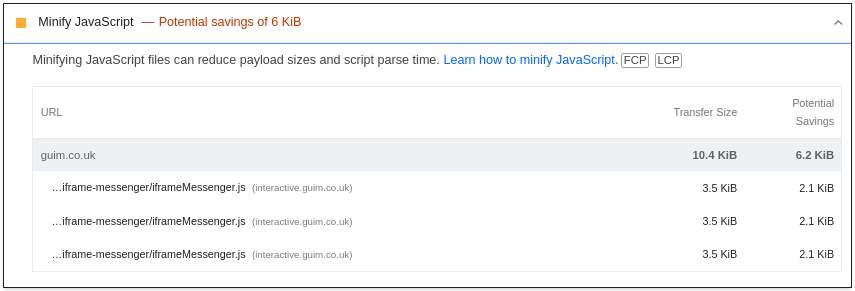
Minificar JS y CSS, inline CSS crítico, defer JS
Minificar quiere decir eliminar todo el código que no sea relevante para que el fichero en cuestión ocupe lo mínimo posible, tardando así menos en la carga de página.

Optimización de imágenes para mejorar el LCP
Una de las principales metas que se pretende conseguir para mejorar el LCP de una página es la optimización de imágenes.
Para Google, el peso de las imágenes cobra especial importancia en la velocidad de carga, por eso es fundamental contar con herramientas internas o externas que compriman las imágenes sin que el ojo humano pueda notar la diferencia, es decir, optimizar su peso.
Esta optimización se puede realizar de muchas maneras, en Opennemas contamos con una optimización automática de imágenes una vez se suben a la plataforma de CMS para periódicos digitales.
Aún así, existen otras herramientas que pueden conseguir optimizar las imágenes que vas a utilizar en tu medio digital.
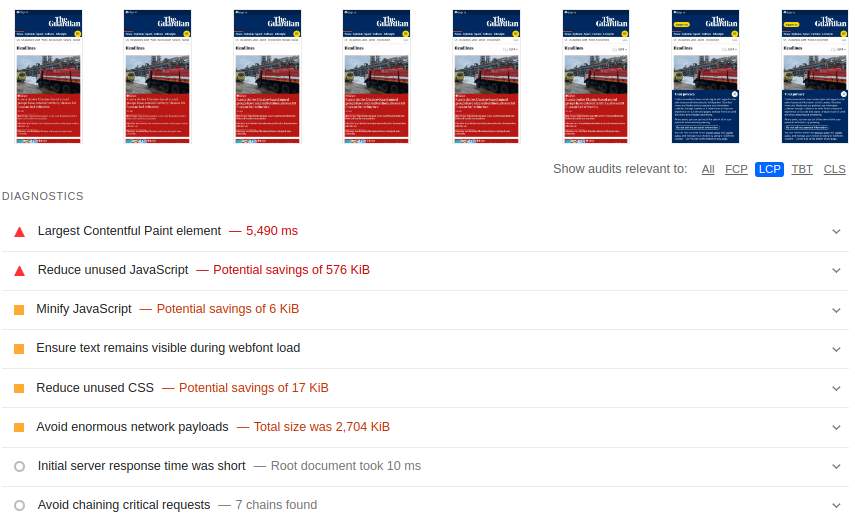
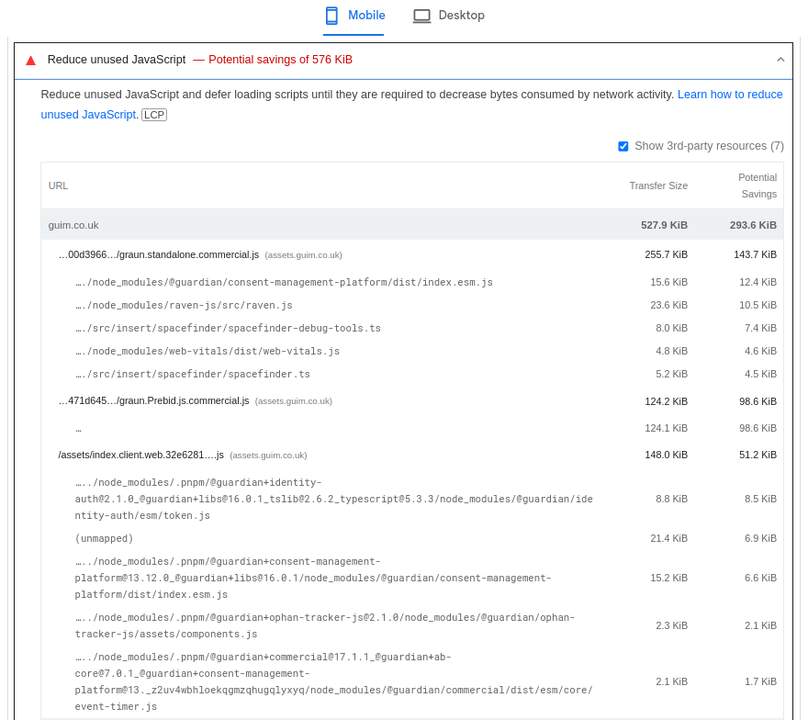
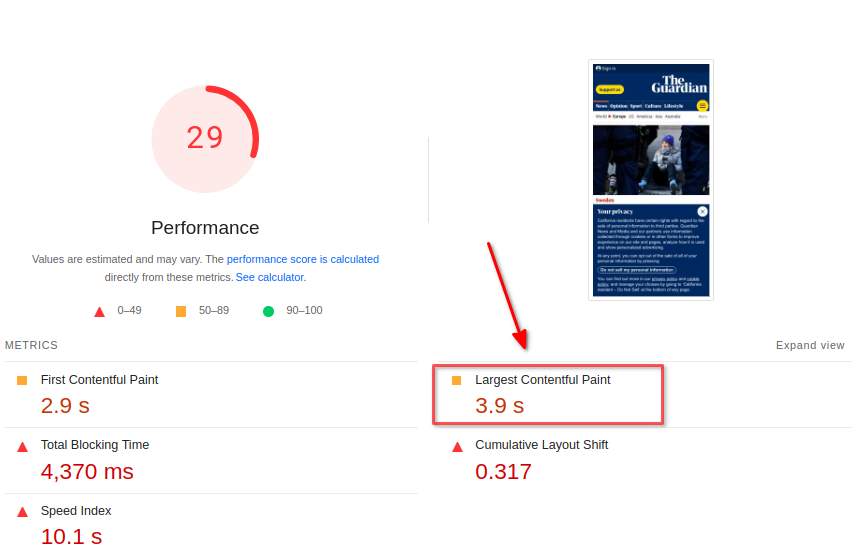
Analizando una noticia del periódico "The Guardian", podemos observar el LCP de una noticia en concreto, es decir, el tiempo que le lleva una página para cargar todos sus elementos, así como el tiempo que le lleva hacerlo.
Obteniendo un resultado negativo en la métrica LCP, con un resultado de 3.9 s.

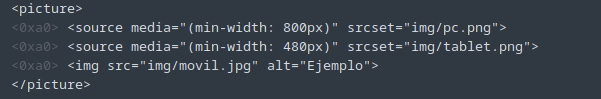
Un aspecto que Google considera muy positivo a la hora de optimizar imágenes para mejorar el LCP de una página es el hecho de que tanto en el código de la web, como en el propio HTML de una página, se muestren las diferentes dimensiones de una imagen según el dispositivo.
A continuación observamos un fragmento de código en el que se indica estos aspectos de una imagen responsive.

¿Por qué el LCP puede afectar al SEO de un medio digital?
Al tratarse de una métrica de Core Web Vitals, el LCP puede afectar negativa o positivamente sobre el contenido o páginas de tu medio digital.
Si el resultado de la métrica LCP es negativa, la experiencia de los usuarios que visitan tu web puede verse afectada, además de conseguir peores posiciones en los rankings de búsquedas orgánicas.
La carga lenta de recursos es una de las razones más comunes por las que el resultado de LCP no es positivo, posiblemente porque sus imágenes, videos u otros elementos son pesados y generan saltos de contenido, produciendo una experiencia negativa en los usuarios.
Solo necesitas comprimir las imágenes y subirlas en un formato de menor peso. Esto ayudará a que su sitio web se cargue más rápido.
Core Web Vitals Test: Las mejores herramientas para medir LCP
En el Curso Opennemas sobre Core Web Vitals te traemos todas las herramientas populares de Google para desarrolladores web ahora son compatibles con la medición de métricas relevantes.
Estas herramientas ayudan a diagnosticar y solucionar problemas de experiencia de usuario con mayor facilidad.
Ahora que la búsqueda de Google incluye Core Web Vitals como base para evaluar la experiencia de la página, es importante que estas métricas estén disponibles y sean lo más procesables posible.
En Opennemas somos expertos en posicionamiento de páginas web y medios digitales, obteniendo los mejores resultados de Core Web Vitals.
Estos resultados se obtienen gracias a las nuevas mejoras implementadas en nuestro CMS, el mejor CMS para periódicos digitales y medios digitales, siendo referencia en velocidad de carga y obtención de las mejores métricas en Core Web Vitals.
Hemos trabajado en nuevas implementaciones para conseguir la mejor valoración de las métricas de Core Web Vitals en nuestras páginas. Si quieres mejorar el resultado de INP, CLS Y LCP de tu página o medio digital y conseguir tus objetivos ¡Cuenta con nuestra ayuda!
Recuerda también que si quieres crear tu propio medio o periódico digital, en Opennemas puedes hacer en solo 3 clics con nuestro CMS, el mejor CMS para periódicos digitales. ¡Y totalmente gratis!