Las Core Web Vitals han cambiado radicalmente la visión de los periódicos digitales desde que aparecieron, siendo un factor clave de clasificación en las páginas web, afectando directamente al SEO de los medios digitales.
Tener un periodico o medio digital con buenos resultados de Core Web Vitals, afecta directamente a los criterios de Google para obtener mejores resultados orgánicos, además de ser un factor muy relevante para tener una experiencia de usuario adecuada.
En Opennemas somos expertos en tener la mejor velocidad de carga del sitio web, consiguiendo magníficos resultados en Core Web Vital de las páginas creadas con nuestro CMS para periódicos digitales.
Para cualquier sitio web, Ecommerce o medio digital, conseguir un buen posicionamiento en los motores de búsqueda es sinónimo de que el trabajo conjunto de los equipos de programación, SEO y redacción va por el buen camino.
- ¿Qué son las Core Web Vitals?
- ¿Dónde se pueden medir las Core Web Vitals de una Web?
- ¿Cómo afectan estas métricas a un medio digital?
- LCP o Largest Contentful Paint
- INP o Interaction to Next Paint
- CLS o Cumulative Layout Shift
- ¿Cambiarán el periodismo digital las Core Web Vitals?
- ¿Qué implicación tiene el SEO con las Core Web Vitals?
- 'Mobile Friendly' y buena experiencia de usuario
- Implementación Core Web Vitals en Opennemas
Son muchos los factores que afectan al posicionamiento de las páginas web, pero sin duda uno de los más relevantes y a los que Google más importancia le da, son los factores relacionados con la experiencia del usuario en un sitio web.
Es aquí donde entra en juego las Core Webs Vitals de Google.
¿Qué son las Core Web Vitals?
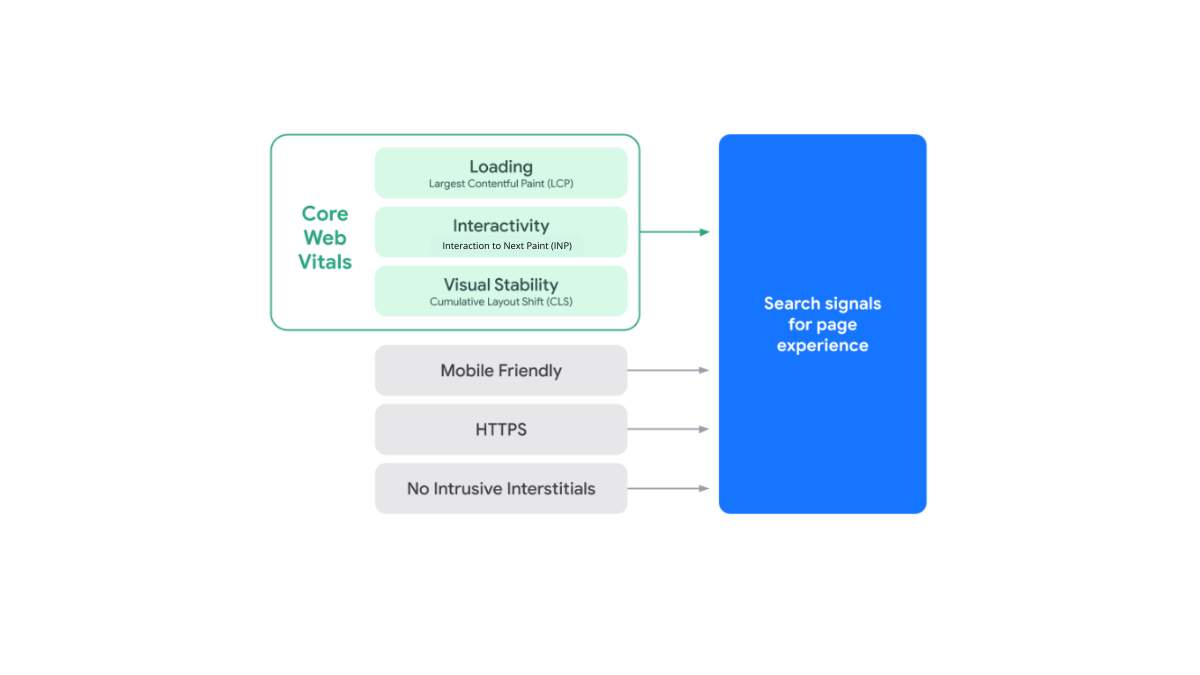
Las Core Web Vitals son un conjunto de métricas que miden aspectos que Google considera importantes de la experiencia del usuario en una Web.
Core Web Vitals se representa por métricas que reflejan la experiencia de los usuarios en una página web. Cada una de estas métricas viene acompañada de los umbrales que Google considera adecuados, ayudando a los desarrolladores y propietarios de las páginas web a comprender cómo mejorar la experiencia de los usuarios que visitan su página.

Las tres métricas que componen las Core Web Vitals son las siguientes:
- LCP o Largest Contentful Paint
- INP o Interaction to Next Paint
- CLS o Cumulative Layout Shift
En la siguiente tabla podemos observar las tres métricas principales de Core Web Vitals así como sus calificaciones de medición, pudiendo ser métricas buenas, que necesitan mejoras o pobres.



¿Dónde se pueden medir las Core Web Vitals de una Web?
Para comenzar a trabajar en la optimización de esta métricas de Core Web Vitals, es necesario contar con las herramientas adecuadas que nos muestren los espacios de mejora y puntos a tener en cuenta de nuestra web.
Existen diferentes herramientas que podemos utilizar para obtener resultados de las métricas analizadas. Algunas de estas herramientas para medir Core web Vitals de una web pueden ser:
- Google Search Console (GSC): Pudiendo obtener resultados para la versión móvil de la página web o la de escritorio.
- PageSpeed Insight: Obteniendo los resultados actuales de tu web y mostrando posibles mejoras.
- Extensiones de Google: Podemos encontrar extensiones que analizarán las métricas de Core Web Vitals de nuestro sitio web. Algunas pueden ser Lighthouse, Core Web Vitals Annotations o Web Vitals.
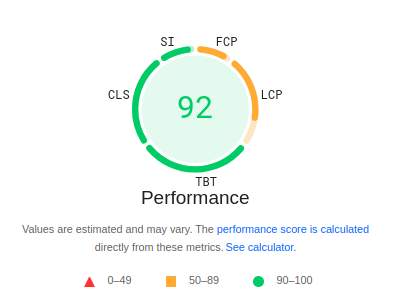
Al utilizar estas herramientas, obtendremos resultados sobre cada una de las métricas de Core Web Vitals. Para mostrar el resultado, se establece un sistema de puntuación de 0 a 100, siendo 0 el resultado menor y 100 el mayor resultado posible.
En la siguiente imagen podemos observar un ejemplo de cómo se muestra los resultados después de analizar una página web.

¿Cómo afectan estas métricas a un medio digital?
El sector de la prensa digital en España trabaja día a día para competir en un mercado online monopolizado por la famosa 'Googledependencia', donde la autoridad de dominio, las técnicas SEO para periodistas, el contenido veraz y útil para el usuario y la adaptabilidad móvil se presentaban como los principales valores a la hora de tener éxito en periodismo digital.
Con el auge de las búsquedas realizadas con dispositivos móviles, Google ha ido adaptándose e implementando nuevas técnicas de medición y valoración de Webs, como con las Core Web Vitals.
Google sigue trabajando en mejorar la forma de medir las Core Web Vitals de las páginas web
Estas métricas afectan a los periódicos y medios digitales directamente en los resultados de búsqueda.
Un medio que no cumpla con las calificaciones de CWV que marca Google, se verá penalizado en los resultados orgánicos de su buscador, sufriendo una bajada generalizada en las SERPS, como ya se pudo comprobar en los últimos meses.
Además, Google cada vez da más importancia a los resultados de Core Web Vital, trabajando sobre ellos e incorporando nuevas formas de medición. Como ha ocurrido recientemente con la nueva métrica de Core Web Vital, INP.
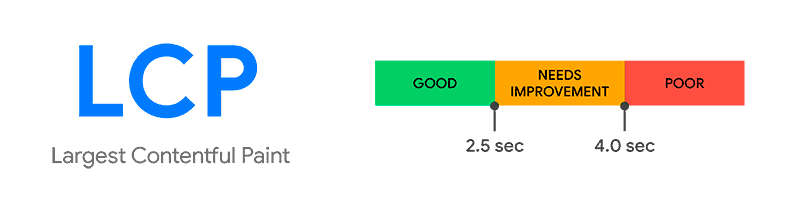
LCP o Largest Contentful Paint

El Largest Contentful Paint mide el tiempo de carga del contenido. Informa del momento exacto en el que se carga completamente el elemento de contenido más grande de la portada, es decir, lo que se ve sin necesidad de hacer scroll hacia abajo.
Por lo general, el mayor elemento es una imagen o un vídeo, aunque también puede ser un gran elemento de texto a nivel de bloque.
Para ser considerado bueno, el LCP debe estar por debajo de 2,5 segundos.
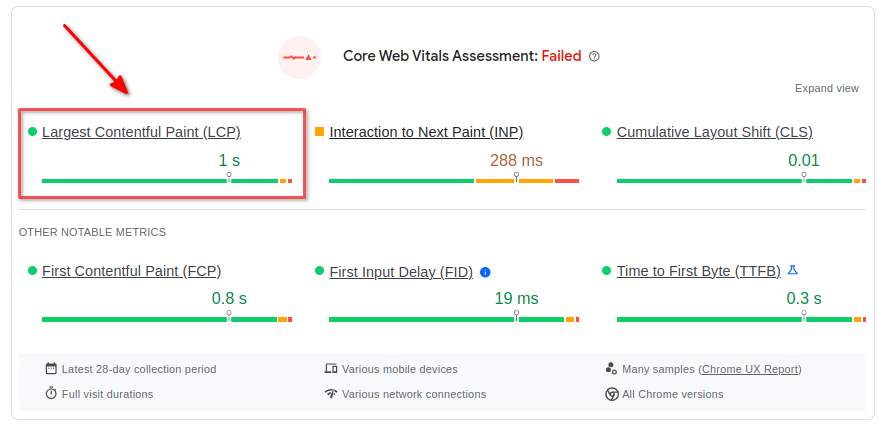
Analizaremos la página del periódico digital "The Guardian" con el objetivo de ver cómo se muestra los resultados.

Podemos observa que el resultado tras realizar el análisis de Core Web Vitals es positivo con respecto a la métrica de LCP, siendo de 1 segundo el resultado obtenido.
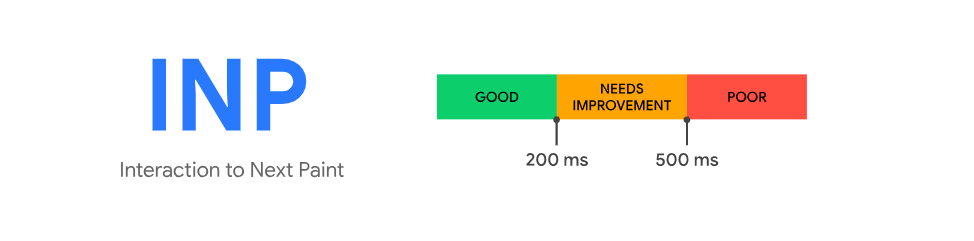
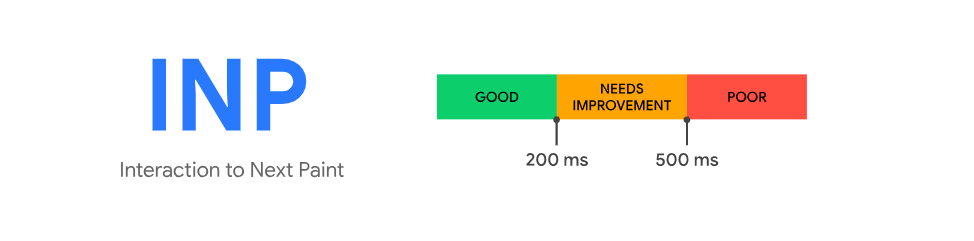
INP o Interaction to Next Paint

INP son las siglas de Interaction to Next Paint, la nueva métrica que Google ha comenzado a aplicar en Core Web Vitals sustituyendo FID o First Input Delay.
La métrica INP ha pasado de ser una métrica experimental de Core Web Vitals a estar pendiente de integración para, finalmente estar implementada desde el 12 de marzo de 2024.
El objetivo de INP es medir el tiempo que pasa desde que el usuario interactúa con una página web o periódico digital, hasta que se produce el siguiente cambio visual en la página.
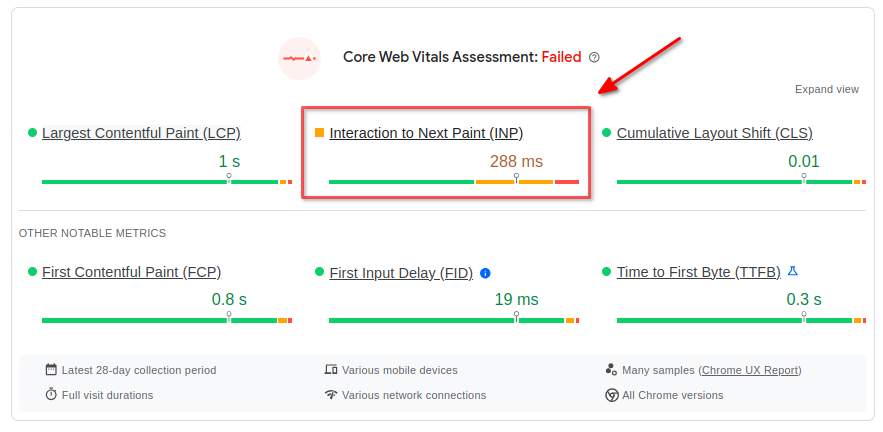
A continuación se muestra un ejemplo de INP en el periódico "The Guardian".

Page Speed Insights nos muestra los resultados de INP en la página deseada, obteniendo un resultado de 288 ms, lo cual supone que la página debe realizar mejoras para obtener mejores resultados de la métrica INP.
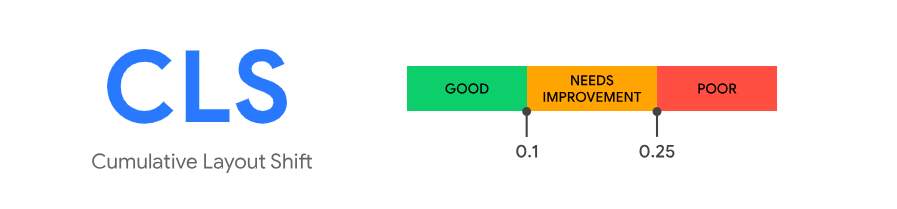
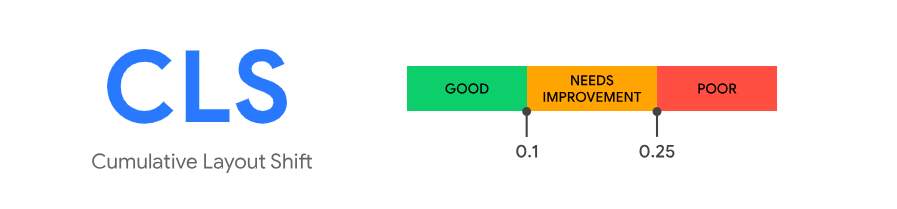
CLS o Cumulative Layout Shift

El Cumulative Layout Shift mide cuánto ha cambiado el diseño de la página mientras se cargaba.
Normalmente, los elementos de una Web van cambiando de ubicación según el contenido carga y se va mostrando en la pantalla.
Estas acciones suelen provocar muchos clics en lugares erróneos, lo que claramente estropea la experiencia de navegación del usuario.
Ejemplo de un caso de pobre CLS
En este primer vídeo, podemos observar como el 'Embed Code' de Facebook tarda en cargar unos segundos, algo que muestra un ratio de CLS muy pobre, y que Google considera mejorable.
Ejemplo de un buen CLS
En este segundo vídeo, se puede ver como se ha dejado un espacio previsto para el 'Embed Code' de Facebook, lo que permite que la maquetación de la página no sufra cambios al cargar los diferentes elementos, algo que Google considera positivo para las Core Web Vitals.
Para medir CLS de una web, debemos analizar cada vez que ocurre un cambio en la carga de una página.
Cuando se realiza uno de los cambios, se añade un valor a la puntuación de la Web, y este valor es mayor cuanto más se mueven los elementos en la web.
Cuando la carga está completa, se suma todo y esa es tu puntuación de CLS.
El valor de esta métrica va de 0 (no ha cambiado nada) a 1 (el máximo nivel de cambio).
¿Cambiarán el periodismo digital las Core Web Vitals?
Dentro de la seguridad de que el periodismo y la comunicación digital está en constante cambio, se podría afirmar que las Core Web Vitals han marcado un antes y un después en la apariencia y optimización Web y de contenidos.
Para Google nada es eterno, por ello ha explicado que a pesar de que las tres métricas que conforman las Core Web Vitals sean clave, podrían cambiar a lo largo del tiempo. Como ha sucedido con la métrica de FID, siendo sustituida por INP.
¿Qué implicación tiene el SEO con las Core Web Vitals?
Las métricas de Core Web Vitals afectan al SEO a nivel de páginas, individualmente.
Desde Google se refieren en todo momento al término “page” al referirse al cambio de métricas, en lugar de “site”, y además en Google Search Console desglosan los análisis de Web Vitals por páginas afectadas, dando una visión clara de cómo mide Google el SEO on page.
Es decir, la optimización de las publicidades que aparezcan en cada página de un periódico digital será clave para lograr unas buenas métricas, así como otros parámetros igual de importantes como la buena estructura de los textos.
Google cada vez da más importancia a la experiencia de los usuarios, por lo que las Core Web VItals supone un punto muy relevante para el SEO de tu medio digital.
'Mobile Friendly' y buena experiencia de usuario
Los periódicos digitales cuentan en la actualidad con una fuente de tráfico prioritaria, los dispositivos móviles, que sitúan en torno a un 80% de las páginas vistas de cualquier medio digital.
Es por ello, que terminologías afines como 'Mobile Friendly', es decir, webs adaptadas a Responsive y que garanticen una correcta experiencia de usuario, se antoja fundamental para lograr mejores resultados en las SERPS de Google.
Conjuntamente, la buena experiencia de usuario en un medio digital dependerá, en gran medida, de la optimización de publicidades, así como de la buena relación entre texto y contenido multimedia, algo que tienen que tener muy interiorizado en las redacciones de periodistas, donde será fundamental contar con experiencia en redacción para digital, así como el manejo correcto de contenidos multimedia en cualquier artículo.