Si tienes un medio digital y quieres saber cómo optimizar imágenes para web de manera correcta y sencilla, descubre los trucos más fiables para optimizar tus imágenes al tamaño aceptado por Google.
Tienes el CMS correcto (y si es Opennemas aún mejor), tu contenido es bueno, pero el tiempo de carga de tu web es terrible.
Seguramente se trate de un problema de optimización de las imágenes en tu medio digital.
¿Cómo sé si mi medio digital tiene un tiempo de carga aceptable?
El 47% de los internautas esperan que una web se cargue en 2 segundos.
Si tu web tarda 3 segundos (uno más) el 40% de los que han querido entrar abandonarán y se marcharán a otro lugar. Como puedes ver, la optimización de imágenes en medios digitales es importante.
Por eso hoy te traemos tres sencillos pasos para mejorar la calidad de tus fotos y sacar el máximo rendimiento a tu web.
Las imágenes: elemento crucial para SEO On Page
Las fotografías forman parte del contenido de tu site y por ello es importante revisar que están subidas de la forma correcta y que además enriquecen o aportan valor al contenido que has publicado.
Recuerda que las fotos de tu web también son importantes para SEO y si tus imágenes son las correctas, Google las indexará de la misma forma que lo hace con el contenido de calidad.
¿Cómo sacar buenas fotos para mi medio digital?
Muchos medios se nutren de imágenes de agencias pero también son muchas las ocasiones en las que el propio redactor o creador de contenido web sale a la calle y busca la fotografía perfecta.
A la hora de la captura debemos de tener en cuenta los siguientes puntos:
1. Fotografías con situaciones dinámicas
Busca fotografías con situaciones en las que haya o se transmita movimiento. Donde se aprecien gestos de las personas o cosas que fotografiamos, sin poses y mirando a cámara.
Lo recomendable es buscar situaciones en las que se esté desarrollando una acción.
Dos ejemplos para ilustrar la diferencia:
Ejemplo de imagen no dinámica

Ejemplo de imagen dinámica

2. Ángulos distintos
Una imagen con un ángulo diferente llama más la atención, bien desde abajo o desde arriba, se trata de ofrecer una perspectiva que no es la que tiene el espectador.
Recomendable también cortar el "aire" que rodea arriba y abajo la imagen que queremos mostrar y que no aporta nada al contexto de la situación.
Dos ejemplos para ilustrar la diferencia:
Ángulo diferente al del lector

Angulo del lector y con demasiado "aire" arriba

Optimización de imágenes para medios digitales
Y después de hacer la foto adecuada, ¿Qué ocurre si no optimizamos las imágenes que luego colgaremos en nuestra web?
Si se utilizan imágenes no optimizadas (una imagen de calidad con una resolución de 3000 x 2000 px puede fácilmente superar los 3 MB), la carga de las páginas de tu web será en general más lenta. Esto influirá negativamente en la experiencia de los usuarios y en los resultados de los buscadores de tu sitio de noticias.
Por ello antes de subir la imagen al CMS es necesario tratarla y optimizada previamente, para un uso de web.
Cualquier editor de imágenes, como photoshop o gimp, etc. te permitirá hacer esto de una forma muy sencilla.
Para que os hagáis una idea muchas de las plantillas utilizadas en nuestro CMS Opennemas utilizan un tamaño de las fotos de 680 x 380 px y sin superar nunca los 90KB de peso.
Pero como ya os contamos, todo depende de la plantilla que uséis en vuestra web, así que siempre consultad en las recomendaciones que os facilite vuestro gestor de contenido.
Por supuesto, también se puede controlar el peso en la mayoría de editores de imágenes ajustando la compresión de la imagen.
Pasos importantes para optimizar imágenes:
1. Conocer los tipos de imágenes y las diferentes opciones
JPGS: El formato más popular en ecommerce y casi en toda la web. Los JPG son perfectos para fotografías o imágenes complejas que contienen muchos colores, sombras, degradados o patrones complejos.
Los JPG manejan bien este tipo de imágenes porque los JPG tienen una gran paleta de colores para trabajar.
Los JPG también se pueden guardar en alta calidad, baja calidad o en cualquier punto intermedio. Esto te permite ajustar y guardar la imagen exactamente como quieras, equilibrando la calidad y el tamaño del archivo.
PNGS: Los PNG son también muy populares. En Adobe Photoshop, tendrás la opción de guardar PNG como PNG-8 o PNG-24.
PNG-8 tiene una paleta de colores muy limitada de 256 colores. Si bien el tamaño de la imagen es más pequeño, esta no será una buena opción para imágenes complejas y fotografías de muy alta calidad y mucho detalle.
Sin embargo, PNG-24 proporciona una imagen de mayor calidad, pero es un archivo de mayor tamaño.
Lo más importante es que los PNG pueden controlar mejor la transparencia. Este es uno de los mayores puntos de diferenciación entre PNG y JPEG.

GIFS: Los GIF fueron muy populares hace años, pero todavía son una opción para tamaños de imagen pequeños donde solo se necesitan unos pocos colores.
Al igual que PNG-8, los archivos GIF están restringidos a solo 256 colores.
Debido a esto, los GIF nunca deben usarse para fotos de productos.
2. Guardar imagen adecuadamente
Hay tres cosas que puedes hacer
GUARDAR LA IMÁGEN EN LAS DIMENSIONES ADECUADAS
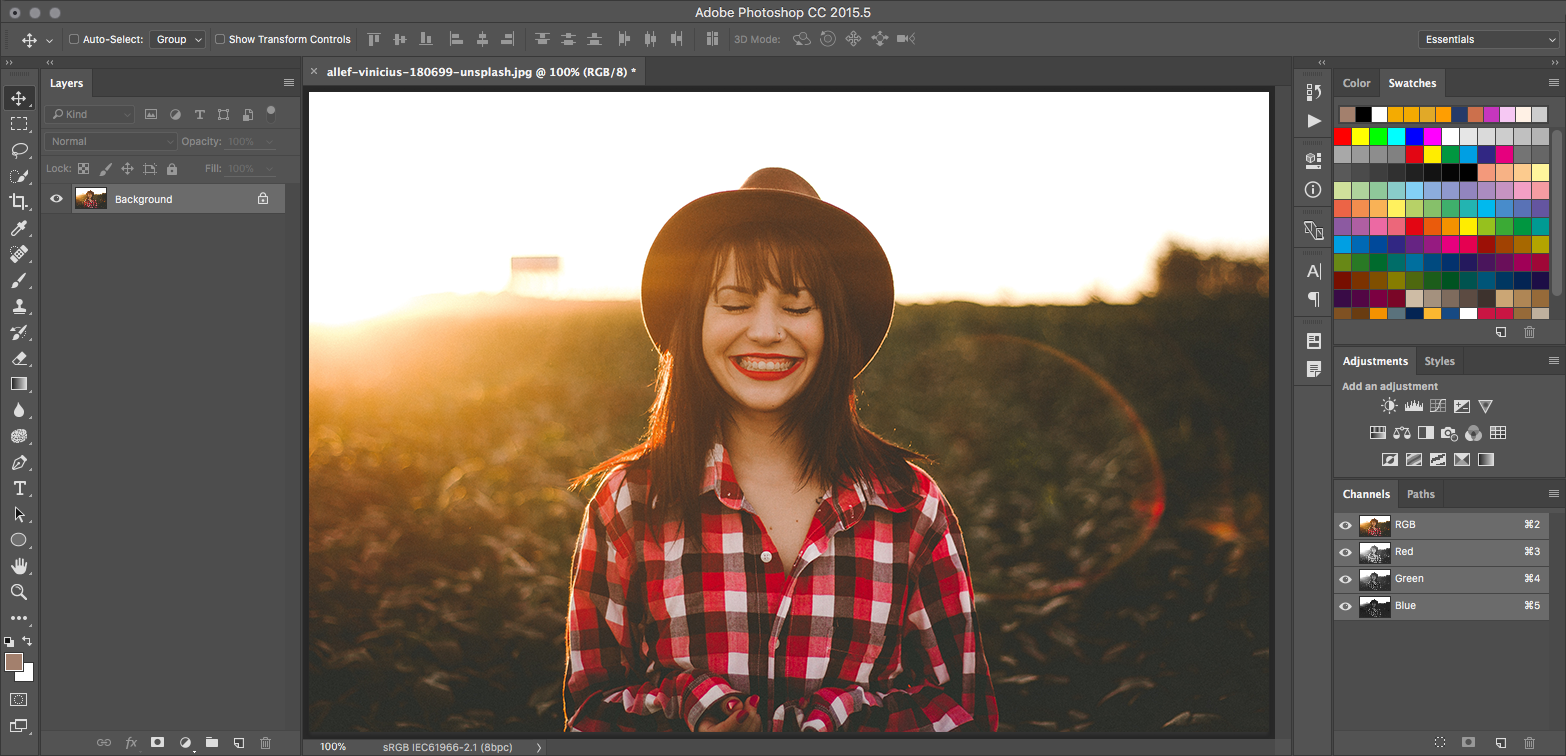
Para ello debemos abrir la imagen en Photoshop y verla al 100%.
Esto te permite ver la imagen en el tamaño exacto que se mostrará en un monitor de un ordenador cuando guardes la imagen para la web.
GUARDAR PARA WEB
Es posible reducir el tamaño del archivo sin reducir significativamente la calidad de tus imágenes. Para ello se puede utilizar la opción 'Guardar para Web' de Photoshop.
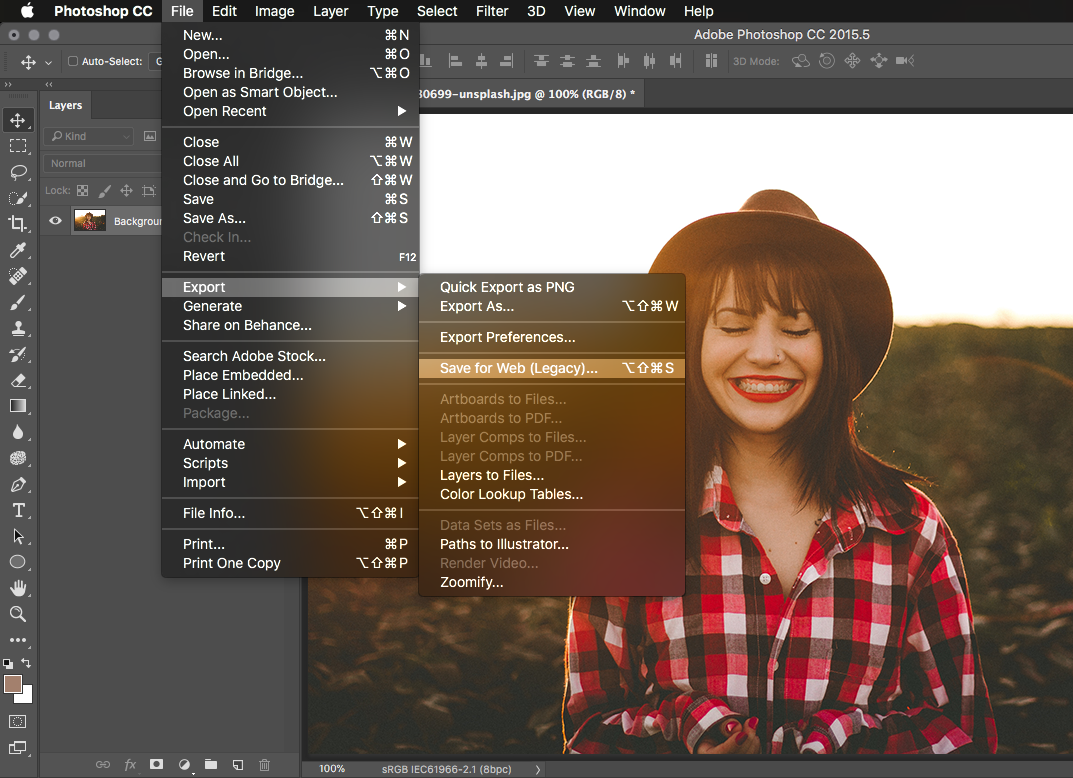
Simplemente abre tu imagen en Photoshop y ve a Archivo> Exportar> Guardar para Web ....
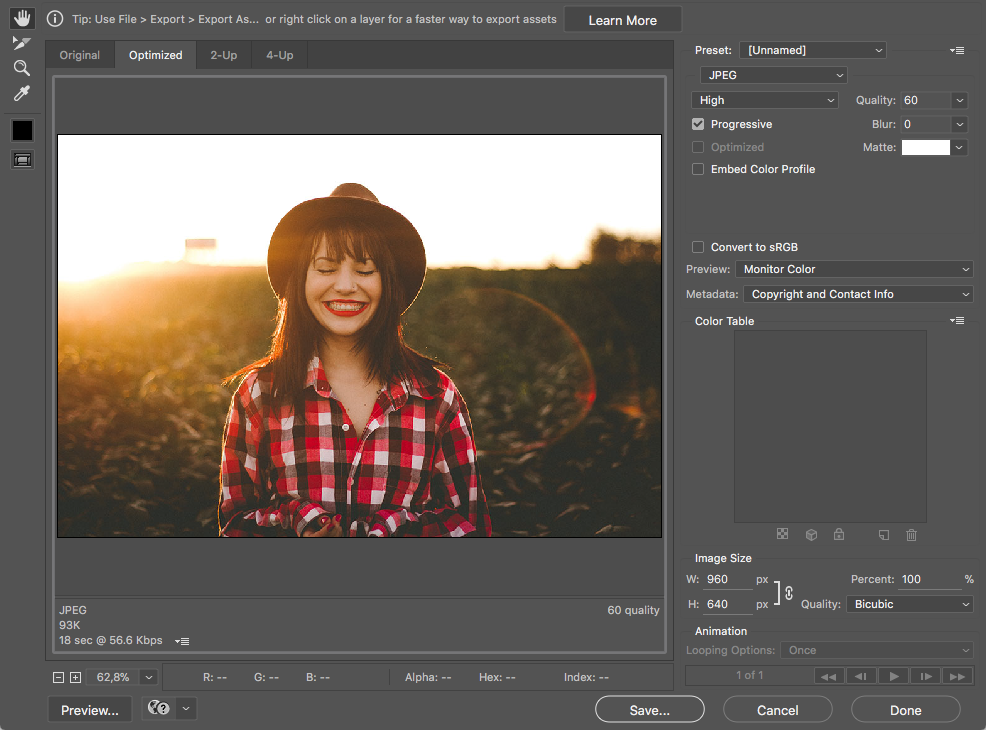
Aparecerá una ventana que te permitirá elegir la calidad de exportación.
Hay que tener en cuenta, si se exporta en JPG:
-
La barra de calidad, de 0 a 100, siendo 0 compresión máxima y 100 compresión nula, es decir calidad alta. En Opennemas recomendamos siempre entre un 60% ~ 80%
-
La opción “progresivo”. Si se pulsa, el jpg guardará diferentes capas a diferentes calidades de manera que a la hora de cargarse en el servidor la imagen se verá inicialmente en baja calidad e irá mejorando su definición a medida que vaya cargando. Si no, la imagen aparecerá directamente en alta, a ‘trompicones’.
Si se exporta en PNG:
-
Como os explicábamos antes la principal diferencia es que PNG-8 comprime un máximo de 256 colores, mientras que PNG-24 alcanza los 16 millones de colores. Normalmente se usa PNG-8 para iconos, gráficos e imágenes con una paleta reducida de colores.
-
Transparencia. Solo se debe usar en el caso de que la imagen tenga partes transparentes.
-
La opción “entrelazado” es muy similar al “progresivo” en JPG, hace referencia al tipo de carga. Dependerá de nuestras preferencias y de las capacidades del navegador donde vaya a cargarse la imagen.
COMPRIMIR PARA WEB
Las aplicaciones de compresión de imágenes son la forma más fácil de reducir el tamaño de archivo de las imágenes.
Este tipo de herramientas eliminan datos ocultos en el archivo de imagen, como perfiles de color y metadatos adicionales (como la ubicación geográfica donde se tomó la fotografía) que no son necesarios.
Abajo algunas recomendaciones:
Y para explicaros aún mejor todos los pasos que hemos seguido os dejamos aquí abajo un paso a paso en imágenes:
Paso a paso en imágenes
1. Ver imagen al 100%

2. Exportar cómo

3. Guardar para web

4. Qué hacer con los contenidos ya subidos erróneamente
Y ahora llega la pregunta del millón: Sabemos que hay imágenes que están perjudicando el tiempo de carga de nuestra web: ¿qué hacemos entonces?
Para mejorar la carga de la web y reducir el espacio en disco es necesario listar las imágenes en el gestor que estemos utilizando. Por ejemplo, con nuestro CMS Opennemas es muy sencillo. Se puede hacer una visualización de todo el listado, buscar las imágenes de mayor peso y eliminarlas.
A continuación, y en cualquier caso, será necesario sustituir todas las imágenes eliminadas por otras de menor peso o por la misma pero optimizada para web.
Estaríamos ya listos y nuestras imágenes habrán quedado correctamente optimizadas, por lo que el tiempo de carga de la web habra mejorado considerablemente.
¡Esperamos haberos ayudado con todos estos consejos!
Si quieres estar al día de todo lo que sucede en el blog de Opennemas, únete a nuestro canal de Whatsapp y recibe en tu móvil contenido en exclusiva y mucho más. Es gratis!
Si todavía no sabes todo lo que te ofrece el mejor CMS del mercado para periódicos digitales ¡Contacta con nosotros y sabremos darte una solución individualizada tanto si eres un nuevo emprendedor en el ámbito de los medios o buscas dar un giro a tu diario!
Y recuerda, puedes crearlo de forma totalmente gratuita haciendo click aquí.
¡CREA YA TU PERIÓDICO CON OPENNEMAS, ES GRATUITO!