Hoy queremos hablarte de las PWA (progressive Web App), una nueva forma de crear apps mucho más eficientes para tu periódico digital, y que está disponible en nuestro CMS Opennemas.
Si tu web ya es responsive, pero necesitas un plus de aceleración sin pasar por el app store, ésta es la solución, con la tecnología más potente de Google, toda la fiabilidad del https, y la velocidad de AMP. ¿Como lo ves?
Hablamos de Progressive Web App (PWA): qué es y por qué tu medio digital necesita una.
Si quieres saber por qué es importante que tu site sea responsive, te lo contamos aquí
Qué es una Progressive Web App
Las Progressive Web Applications o PWA son aplicaciones web de navegador (web app).
Según la propia definición de Google, una PWA utiliza las últimas tecnologías disponibles en los navegadores para ofrecer una experiencia en móviles lo más parecida a la de una aplicación nativa.
La diferencia entre las Progressive Web Applications y las aps instalables desde un store (nativas o híbridas) es que las primeras hacen uso de tecnologías ya disponibles.
Se evita así la barrera que supone la instalación y la retención del usuario en el uso de las aplicaciones (cada vez más alta).
En este post te contamos cómo mejorar la experiencia de usuario en tu medio
Como dato interesante, en junio de 2017, Recode publicó un estudio que confirmó que muchos profesionales ya están dando el giro de las aplicaciones nativas a las PWA, ya que el porcentaje de usuarios que desistalan aplicaciones continúa creciendo como la espuma.

Ventajas de una Progressive Web App
Ahora que ya sabemos en que consiste una PWA y sus diferencias con una app nativa, vamos a ver cuales son las ventajas principales que este tipo de aplicaciones ofrecen a los usuarios
1. Pueden situarse en la pantalla de inicio: Cuando se cumplen los criterios de la aplicación web progresiva, Chrome solicita a los usuarios que agreguen la aplicación web progresiva a su pantalla de inicio.
2. Trabajan de manera confiable, sin importar las condiciones de la red: Esto es quizás lo más importante. Pongamos un ejemplo: accedes a la PWA de un periódico desde el tren, de repente la cobertura móvil sufre variaciones, pero aún así la app continúa disponible. increíble, verdad?.
Con una PWA no se depende todo el tiempo de la conexión a internet, de forma que se puede descargar la noticia pero leerla tiempo después. Una app nativa nunca funcionará en situaciones de escasa o nula cobertura.
3. Mayor engagement entre los usuarios: Enviar notificaciones es también más sencillo, lo cual se traduce en un mayor tiempo del usuario en tu web, y por supuesto más páginas vistas.
4. Conversiones mejoradas: Todos los puntos anteriormente mencionados dan un resultado de experiencia para el usuario mucho mejor, con lo cual se traduce en una mejora de las conversiones (los usuarios pasan más tiempo en nuestra web con lo cual hay más oportunidades para crear leads).
Medios líderes con Progressive Web App
Ahora que ya sabemos lo que son las PWA y sus ventajas, vamos a ponerte algunos ejemplos de medios que las utilizan y comentar cuáles han sido los resultados.
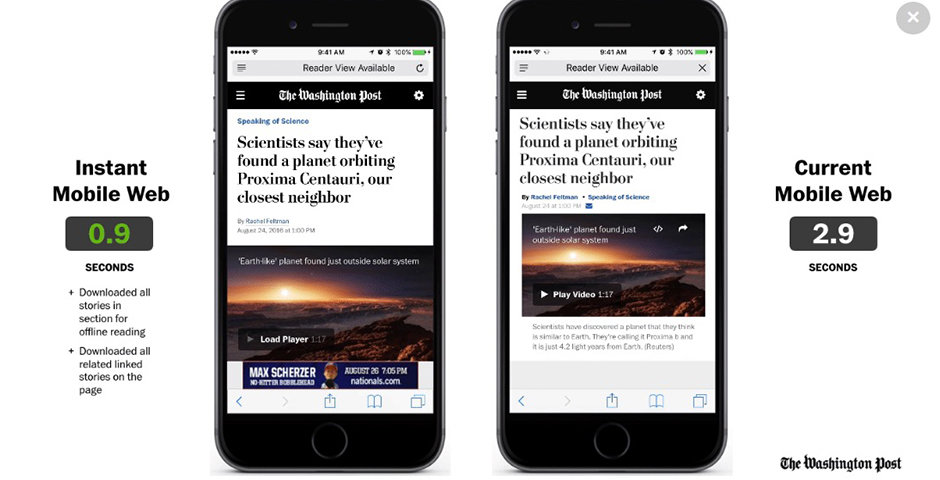
The Washington Post
Joey Marburger, Head of Product for The Washington Post, lo dejó claro en uno de sus tweets: el engagement desde la implementación de la PWA es mayor.
All PWA has higher engagement. Minimal differences between iOS and Android.
— Joey Marburger (@josephjames) 22 de septiembre de 2016
La realidad es que, según él mismo apuntó en una entrevista, ya en la versión beta de la aplicación web de PWA, observaron un engagement 5 veces superior: cinco veces más páginas vistas por visita y cinco veces más de historias leídas.

Los anuncios se cargan tan rápido como los artículos, algo que viene a responder a una demanda por parte de los usuarios que exigen anuncios ligeros y rápidos.
Financial Times
Financial Times abandonó sus aplicaciones nativas a favor de un PWA robusto en app.ft.com.
Se puede guardar en la pantalla de inicio del dispositivo y los usuarios pueden guardar artículos para leer sin conexión.
Para los usuarios es más fácil visitar el sitio de Financial Times e instalar su PWA que descargar una aplicación del store.
Como resultado han visto un aumento del 43% en el número de usuarios, y esos usuarios permanecen dos veces más en su web.
Opennemas pone a tu disposición Progressive Web App
Entonces ahora que ya sabes un poco más sobre las PWA y todas sus ventajas, ha llegado la hora de experimentar con tu web o medio digital todos sus beneficios. Opennemas siempre está a la cabeza en innovación y nuestros desarrolladores ya han integrado todo el potencial de PWA en nuestro CMS Opennemas.
Si te decides por una PWA en tu sitio Opennemas te garantizamos:
- Un rendimiento excelente con una carga casi instantánea: Una carga de noticias más cómoda, sin depender todo el tiempo de la calidad de nuestra conexión a Internet, de forma que puedas descargarte una noticia y leerla una hora más tarde sin tener que recargar la app.
- Una buena interfaz que es casi idéntica a una nativa: El diseño de las PWA de Opennemas está centrado en el usuario, por lo que los lectores de tu medio o web estarán más satisfechos con su uso y comenzarán a utilizar la PWA con mayor regularidad como principal canal de información.
- Crear más engagement con tu audiencia con el envío de notificaciones tal y como se puede hacer en una app nativa: Siguiendo con la importancia de la fidelización del usuario, las notificaciones push permitirán configurar alertas personalizadas por secciones. Los usuarios estarán actualizados en tiempo real de los temas de su interés aunque no estén usando la app o ésta no esté abierta
- Compartir en redes sociales: Nunca ha sido tan fácil compartir artículos en las redes sociales, o por servicios de mensajería instantánea (por ejemplo, Whats App). A través de la PWA Opennemas será super sencillo clickando en los iconos de rrss que hay en cada noticia.
Como decíamos al inicio las PWA han llegado para quedarse, y no sólo eso, sino para destronar las apps nativas y , de paso, cuestionar el acceso a las noticias a través de versiones desktop, cada vez menos populares.
Esperamos que nuestro artículo te haya servido de ayuda y no olvides dejarnos abajo tu comentario.
Y tú, ¿has pensado alguna vez en crear tu propio medio digital? ¿Eres periodista o trabajas en el gremio de la comunicación y buscas un lugar donde publicar tus contenidos? En ese caso, Opennemas es la respuesta que persigues. ¡Contacta con nosotros y te ofreceremos una solución personalizada! ¿Hablamos?
¡CREA YA TU PERIÓDICO CON OPENNEMAS, ES GRATUITO!