Desde hace tiempo, Google ha anunciado cambios en Core Web Vitals que afectarán a todas las páginas web. Este tipo de cambios verán afectado el SEO de tu medio digital si no sabes adaptarte correctamente.
En Opennemas somos expertos en tener la mejor velocidad de carga del sitio web, consiguiendo magníficos resultados en Core Web Vital de las páginas creadas con nuestro CMS para periódicos digitales.
Nuestro equipo ha realizado cambios de desarrollo en el CMS para seguir asegurando el mejor resultado de Core Web Vitals en todas las páginas que componen el medio digital de nuestros clientes.
Pero, ¿en qué consiste este cambio en Core Web Vitals de Google? y lo más importante, ¿cómo afecta a tu medio digital?
- ¿Qué es el INP?
- Diferencia entre FID e INP
- ¿Cómo se mide el INP?
- ¿Cuál es el valor correcto de INP?
- Cómo mejorar el INP de tu web
- Importancia de INP para el SEO
- ¿Dónde puedo ver INP de mi página web?
- Mejora hoy mismo el INP de tu medio digital
¿Qué es el INP?
INP son las siglas de Interaction to Next Paint, la nueva métrica que Google aplicará en Core Web Vitals sustituyendo FID o First Input Delay.
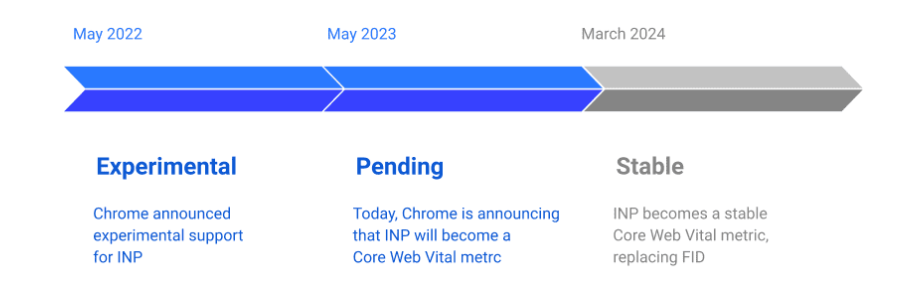
La métrica INP ha pasado de ser una métrica experimental de Core Web Vitals a estar pendiente de integración para, finalmente ser implementada el próximo 12 de marzo.

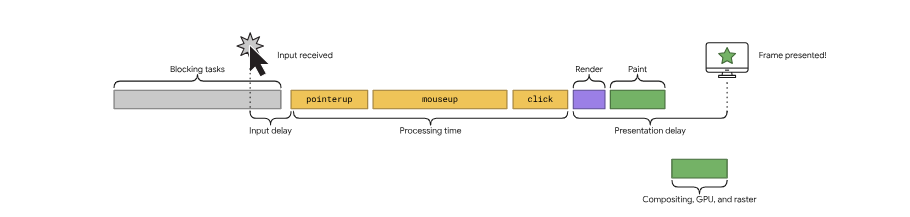
El objetivo de INP es medir el tiempo que pasa desde que el usuario interactúa con una página web o periódico digital, hasta que se produce el siguiente cambio visual en la página.
Al medir este tiempo, conseguimos tener una métrica sobre cómo de buena es la experiencia de usuario y cómo se percibe de forma real la capacidad de respuesta de una página web.

Como podemos ver en la imagen, existen diferentes procesos que ocurren entre que realizamos una interacción con la página hasta que se produce una respuesta visual en la misma.
La métrica INP contempla 3 tipos diferentes de interacción en una página web:
- Realizar clic con el ratón.
- Tocar la pantalla si se trata de un dispositivo móvil.
- Presionar una tecla del teclado (para ordenadores) o la pantalla táctil (para móviles o tablets)
Debemos saber que, desplazar el cursor por la pantalla no cuenta como interacción por lo que no afectaría a la medición de INP.
Diferencia entre FID e INP
Como ya hemos comentado, INP sustituirá la métrica FID de Core Web Vitals, pero, qué diferencia hay entre INP y FID.
Google siempre ha considerado que las primeras interacciones en una página (FID) son realmente importantes, pero no representa la visión global de la experiencia de los usuarios cuando realizan más interacciones dentro una página web.
La principal diferencia entre INP y FID es que FID tiene algunas limitaciones que INP viene a contemplar.
FID solo mide el retraso o delay de la primera interacción que realiza un usuario en la página, mientras que INP cuenta todas las interacciones realizadas por un usuario en la página, aportando una visión más real de cómo es la experiencia del usuario al interactuar con una página durante toda la navegación.
Esto supone un gran avance para poder conocer más detalles sobre la experiencia de los usuarios y enriquecerán las métricas de Core Web Vitals desde el próximo 12 de marzo.
Interaction to Next Paint (INP) is no longer experimental will replace First Input Delay (FID) as a Core Web Vital metric effective March 2024 🚨 ⭐️
— Chrome for Developers (@ChromiumDev) May 10, 2023
Read the full announcement ↓ https://t.co/A7fSL0Z1ow
¿Cómo se mide el INP?
INP mide cuánto tiempo pasa entre que se produce una interacción y el resultado de esta misma interacción en la web, pero para conocer el valor de INP de una página web, se debe analizar el recorrido completo del usuario durante su visita.
Cuando el usuario abandona la página, se obtiene el valor de INP de la misma, ya que se contemplan las diferentes interacciones realizadas.
De esta forma se obtiene como resultado un valor único que representa la experiencia del usuario ante las diferentes respuestas de la página al producirse interacciones.
¿Cuál es el valor correcto de INP?
Podemos decir que una página posee un buen resultado de INP cuando la métrica mostrada es baja, esto significa que el tiempo de respuesta de la página es eficaz y aporta una buena experiencia al usuario.
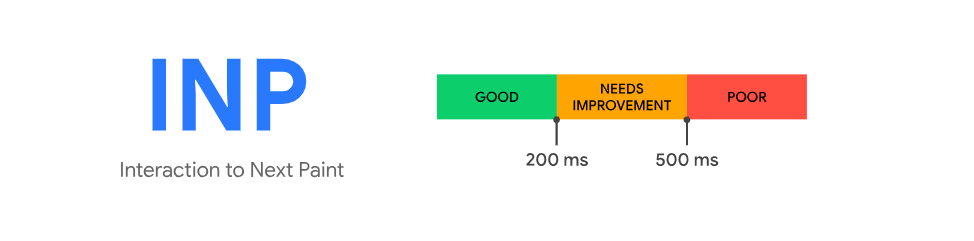
El INP se mide en milisegundos, según la cantidad de milisegundos obtenidas, podremos saber cómo es la experiencia del usuario relacionada con el INP en la página.
- Un resultado de INP inferior a 200 milisegundos significa que la página tiene una tasa de respuestas de interacciones adecuada y no necesita mejoras.
- Si el INP se encuentra entre 200 milisegundos y 500 milisegundos, debemos realizar acciones para mejorar el resultado de INP de la página web.
- Un resultado superior de INP de 500 milisegundos, representa que la página web tiene una mala capacidad de respuesta ante las interacciones de los usuarios y deben aplicarse bastantes cambios para mejorarlo.

Cómo mejorar el INP de tu web
Para obtener una mejora en los resultados de interacción con la página web, debemos hacer que el INP sea inferior a 200 milisegundos.
Debemos saber cómo mejorar lás métricas de Core Web Vitals de nuestra página web o periódico digital. Existen algunas acciones que puedes realizar en tu página web para mejorar la métrica INP. Muchas de estas acciones se basan en mejorar el rendimiento del hilo principal de un sitio web, con el objetivo de que esté lo menos saturado posible.
- Reducir el JavaScript bloqueante y optimización del código: El exceso de JavaScript ralentiza el rendimiento del hilo principal, resultando muy perjudicial para el INP.
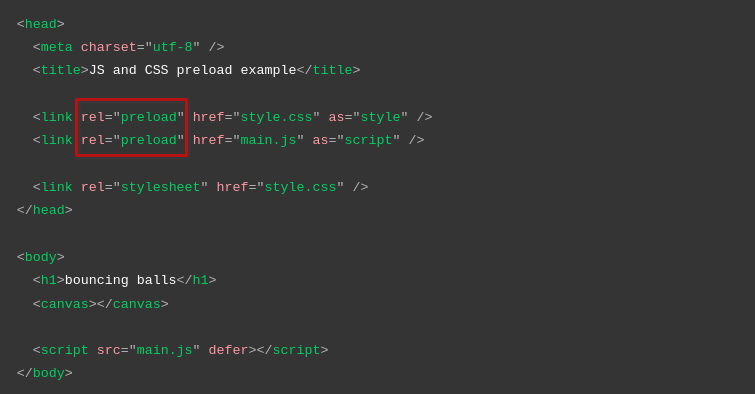
- Usar prefetching de recursos críticos: El prefetching es una técnica que permite anticipar la carga de recursos que consideramos importantes. Cargar estos elementos con antelación reduce significativamente el tiempo de espera después de una interacción producida por un usuario.

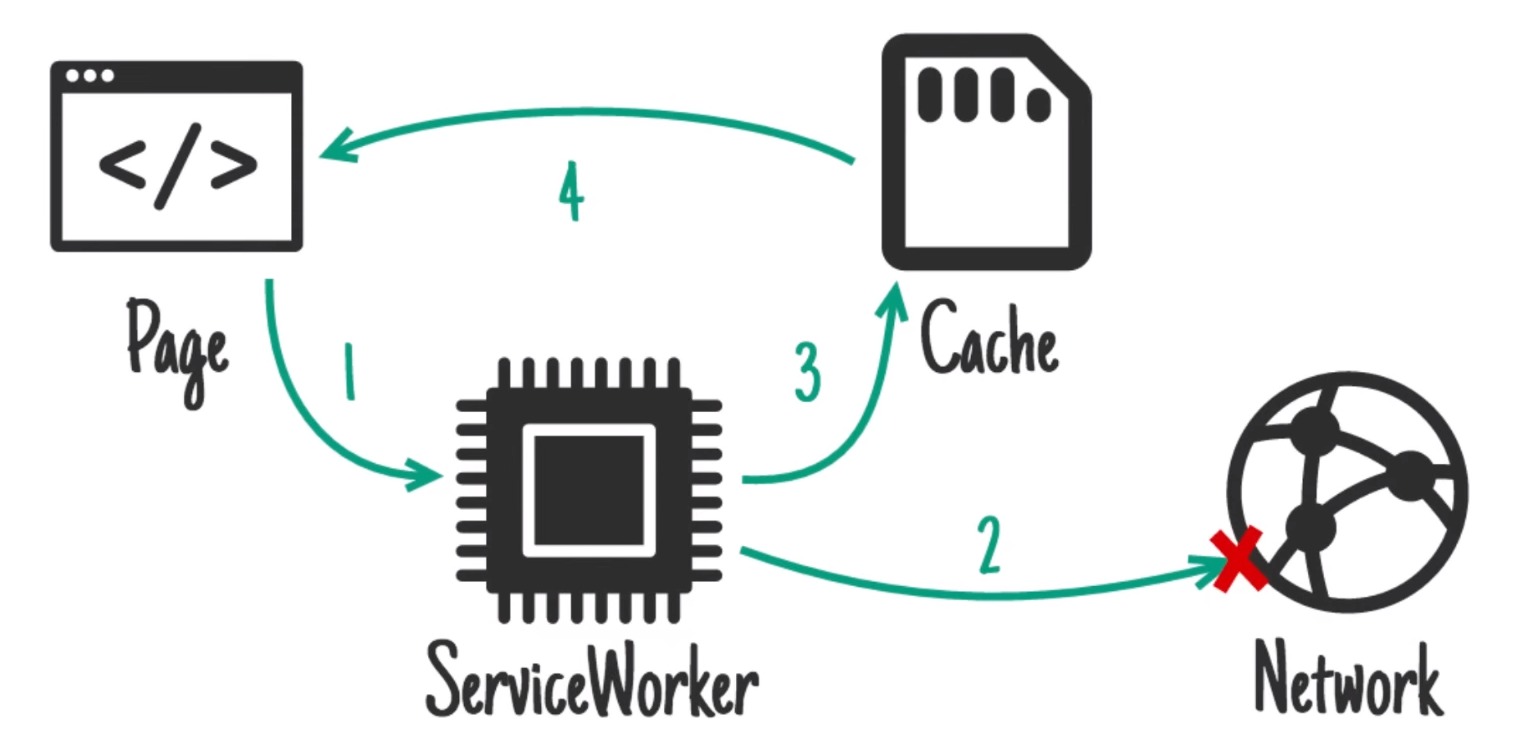
- Debemos aprovechar el precaché y pre-renderizado: Asegurarnos que los recursos para la siguiente interacción que realice el usuario se cargan y almacenan en la caché, ayudará a mejorar el INP.

- Conseguir minimizar el impacto visual que provoca la página al cambiar su apariencia o realizar acciones en ella.
- Optimizar las imágenes y vídeos: Los elementos multimedia son clave en cualquier página web, pero pueden afectar negativamente a la misma si no están correctamente optimizados. Es recomendable optimizar su carga, cuidar el formato de los archivos o ajustar su tamaño para conseguir que los elementos visuales de tu página web estén correctamente optimizados.
- Mejorar el CSS de tu web: Es posible, aunque tu no lo sepas, pero el CSS también bloquea la página y la hace lenta. Es muy posible que tu web utilice complejos selectores de CSS. Sigue estos consejos de web.dev para mejorar el CSS de tu web.
Si quieres saber más sobre cómo mejorar el INP de tu página web, te recomendamos ver el video de Google para conocer otros consejos.
Importancia de INP para el SEO
Tener contenidos de calidad en tu página web requieren tiempo, conocimiento y saber utilizar herramientas para crear contenidos que te ayudarán a aumentar la calidad de tus artículos.
Esto hará que el SEO de tu página se vea beneficiado, pero obtener buenos resultados de Core Web Vitals también aporta grandes beneficio para el SEO de una página web o medio digital.
Google ha comentado en varias ocasiones que un optimizado Core Web Vitals es un factor diferencial de clasificación en los motores de búsqueda, por lo que, obtener buenos resultados ayudará a conseguir mejores posiciones en los rankings de resultados.
Esto hará que el tráfico orgánico de tu página web o medio digital se vea incrementado, pero no es el único beneficio.
Cuidar el INP de tu página, significa que la experiencia de los usuarios que realizan visitas a tu web es claramente positiva. Haciendo que las visitas de tu medio digital sean visitas de calidad, aumentando las interacciones de los usuarios, el tiempo de duración de la sesión e incluso haciendo que los usuarios regresen a visitar tu página web en un futuro.
¿Dónde puedo ver INP de mi página web?
Ahora que ya sabemos qué es el INP, cómo mejorarlo y los beneficios que aporta para el SEO obtener buenos resultados de Core Web Vitals, debemos saber dónde poder consultar el resultado de INP de nuestra página web o medio digital.
Existen diferentes formas de conocer el INP de una página web.
Utilizar Google Search Console para saber el INP
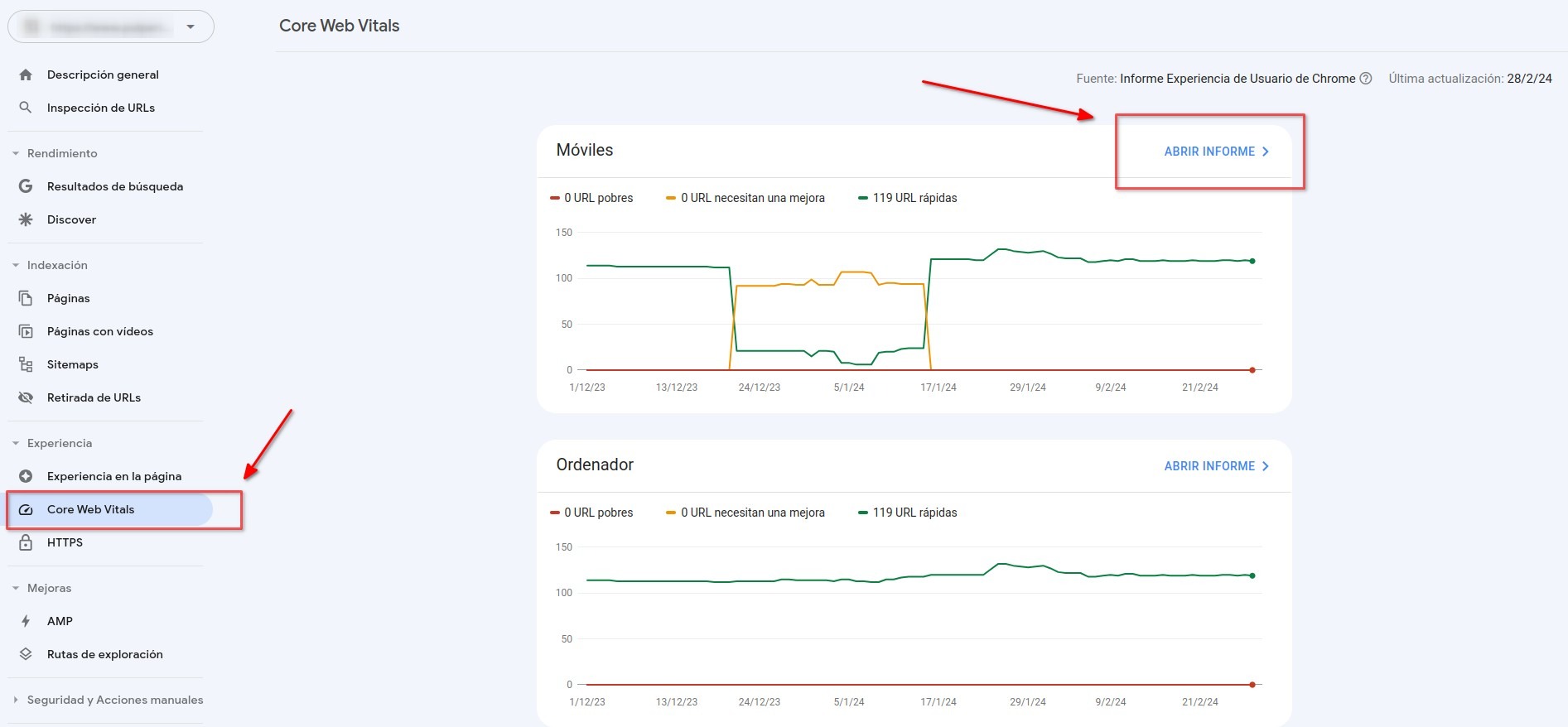
Podemos consultar los datos de INP de un sitio web o medio digital desde la propia página de Google Search Console.
Para poder ver los resultados de esta métrica debemos acceder al apartado de Core Web Vitals que Google Search Console facilita a sus usuarios. Desde hay, accedemos al informe para móviles.

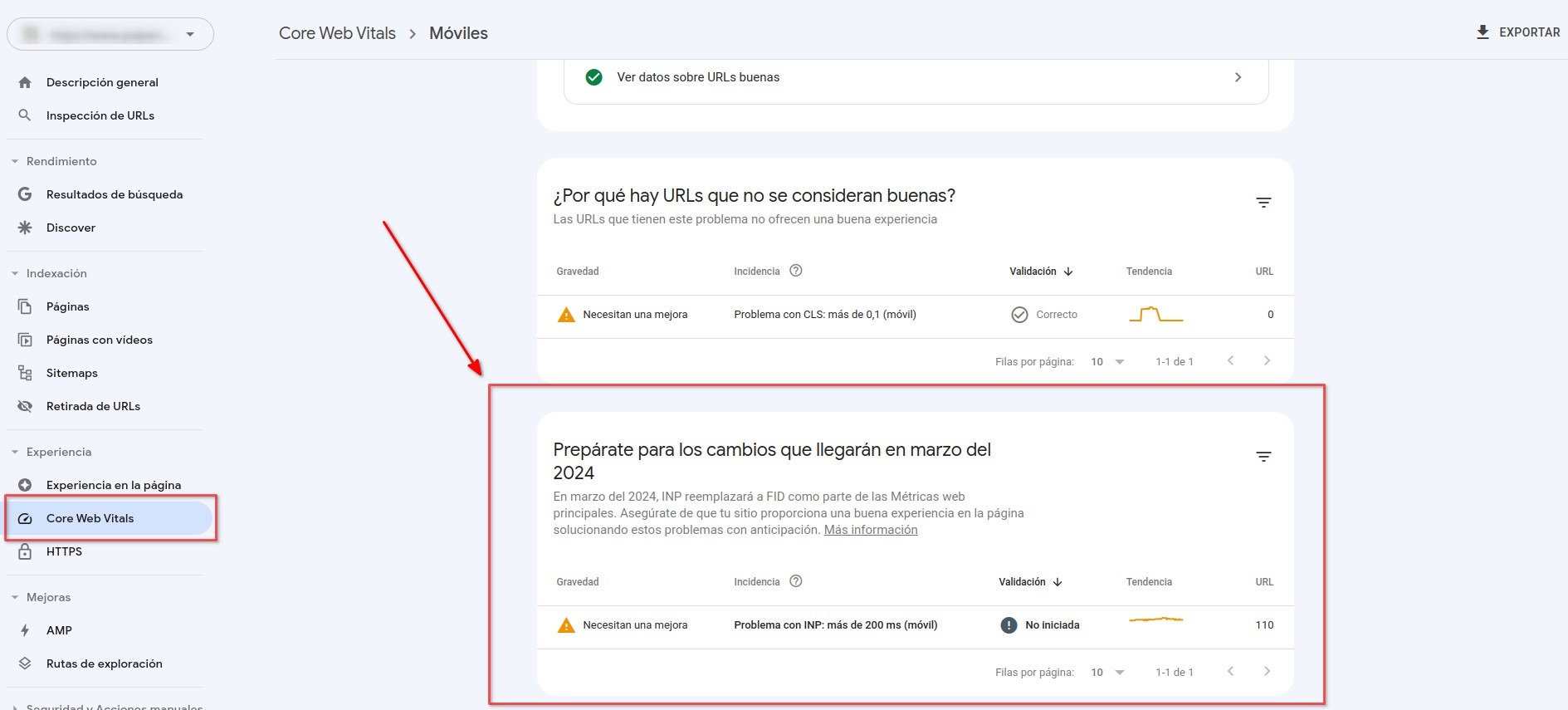
En este informe conoceremos datos sobre las métricas de Core Web Vitals que afectan a la versión de la página web para móviles. Desde aquí veremos un apartado que hace referencia a la métrica de INP. Actualmente aparece con un mensaje de aviso sobre el cambio que se va a realizar.

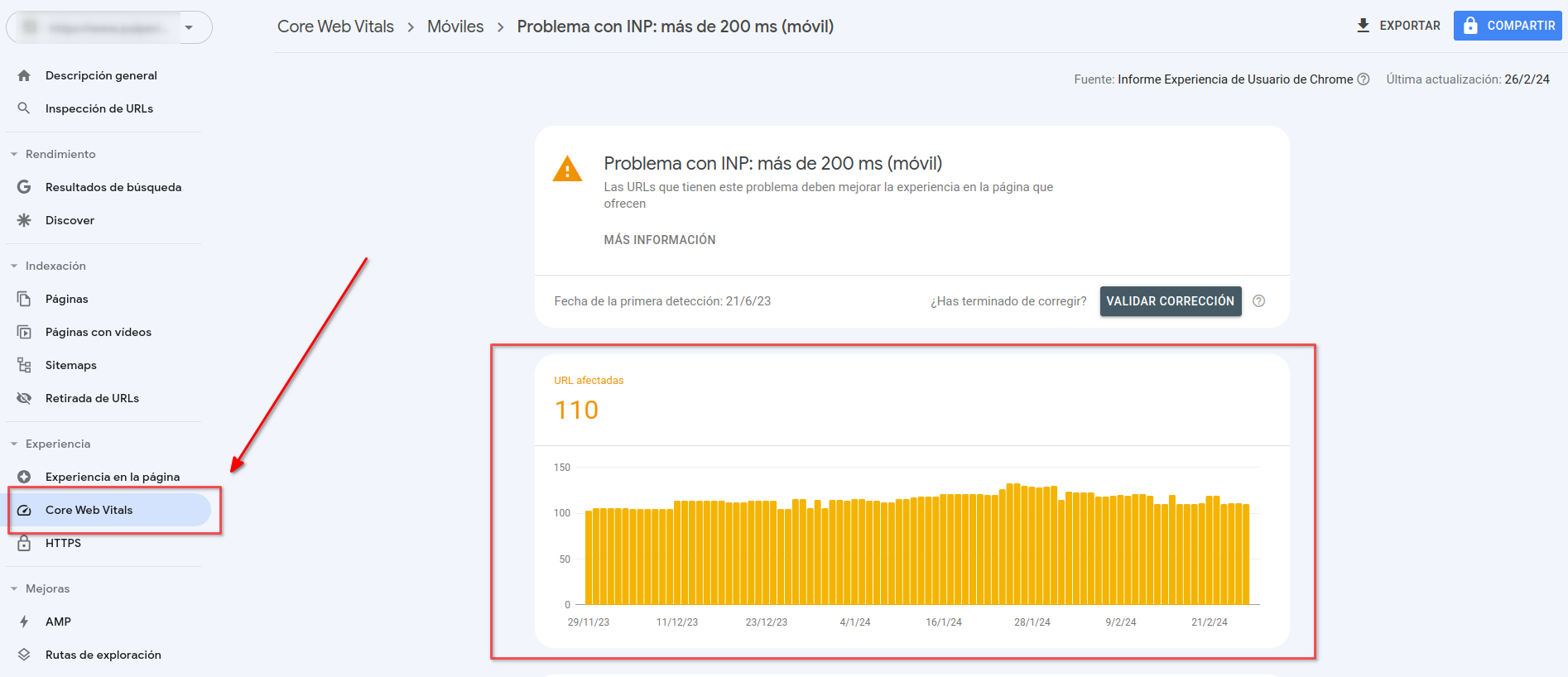
Después debemos acceder a las urls que necesitan una mejora de INP, pudiendo conocer el estado de las páginas que necesitan ser mejoradas de todo nuestro sitio web o medio digital.

Herramienta de PageSpeed Insights
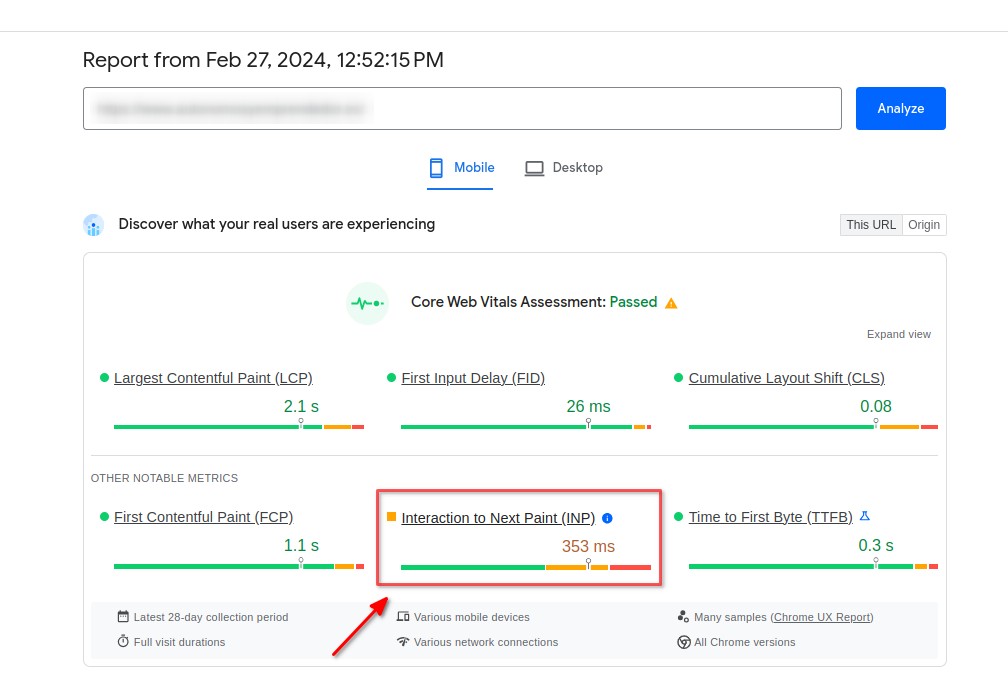
Una de las formas más conocidas para saber las métricas de Core Web Vitals de una página web es utilizando la herramienta de PageSpeed Insight.
Se trata de una página gratuita que nos permite conocer todos los detalles sobre las métricas de Core Web Vitals de una página en concreto.
Solo debemos introducir la url que queremos analizar y nos mostrará los datos deseados.
PageSpeed Insight muestra también los datos de INP y recomendaciones para mejorar los resultados obtenidos.

Extensiones gratuitas para conocer el INP de mi página
Son muchas las extensiones de Google para ver cómo es la velocidad de carga de una página o conocer todos los aspectos del Core Web Vitals.
Algunas extensiones gratuitas para conocer el INP de tu página web pueden ser:
- Lighthouse: Una de las extensiones de Google más conocidas, nos permite saber las métricas esenciales de una página web con solo un click.

- Core Web Vitals Annotations: Otra extensión que nos dará información sobre la página web analizada, pero con una gran peculiaridad, la extensión realiza anotaciones sobre la web para conocer qué está resultando perjudicial para tu página web o medio digital. Actualmente muestra datos de FID de la página analizada, pero seguro que se actualiza para mostrar las métricas de INP.

- Web Vitals: Extensión capaz de mostrar los resultados buscados con solo un click y sin abandonar la página analizada. Ya dispone de información sobre INP.

Mejora hoy mismo el INP de tu medio digital con Opennemas
Ahora que ya conoces todo lo que debes saber sobre INP, la nueva métrica de Core Web Vital de Google, no dudes en poner en práctica nuestros consejos y aumentar tus resultados.
En Opennemas somos expertos en posicionamiento de páginas web y medios digitales, obteniendo los mejores resultados de Core Web Vitals. Estos resultados se obtienen gracias a las nuevas mejoras implementadas en nuestro CMS, el mejor CMS para periódicos digitales y medios digitales, siendo referencia en velocidad de carga y obtención de las mejores métricas en Core Web Vitals.
Hemos trabajado en nuevas implementaciones para conseguir la mejor valoración de INP en nuestras páginas. Si quieres mejorar el resultado de INP de tu página o medio digital y conseguir tus objetivos ¡Cuenta con nuestra ayuda!
Recuerda también que si quieres crear tu propio medio o periódico digital, en Opennemas puedes hacer en solo 3 clics con nuestro CMS, el mejor CMS para periódicos digitales. ¡Y totalmente gratis!