Continuamos con el Curso Core Web Vitals para periodismo digital para mostrar a periódicos digitales y webs corporativas las claves para entender las métricas de Core Web Vitals de Google.
Mejorar las métricas de Core Web VItals hará que el SEO de tu periódico digital o página web se vea mejorado y obtenga resultados más positivos en cuanto al posicionamiento orgánico de tu página web.
En Opennemas somos expertos en tener la mejor velocidad de carga de sitios web, consiguiendo magníficos resultados en Core Web Vital de las páginas creadas con nuestro CMS para periódicos digitales.
En este artículo perteneciente al curso de Core Web Vitals, hablaremos de la métrica FID. La métrica de Core Web Vitals que podíamos encontrar antes de la implantación de INP.
- ¿Qué es el FID o First Input Delay?
- Cómo optimizar el FID o First Input Delay
- ¿Es recomendable utilizar un Web Worker para optimizar el FID?
- ¿Por qué el FID mide la primera entrada del usuario a la web?
- Core Web Vitals Plugin: La mejor extensión CWV para Google Chrome
Repasaremos conceptos sobre FID y así entender de dónde venimos y hacia donde vamos en Core Web VItals. Pero debes saber que esta métrica ya no se evalúa por Google, por lo que te recomendamos leer nuestro artículo sobre INP, la métrica que sustituye a FID.
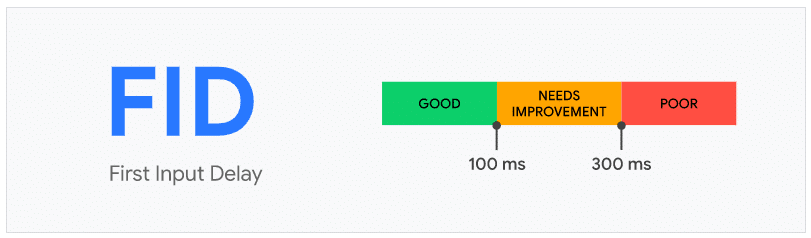
¿Qué es el FID o First Input Delay?
El First Input Delay o FID es otra de las métricas impuestas por Google en Core Web VItals que se usa para medir la rapidez de una página al responder ante cualquier interacción del usuario.
- El FID mide la interactividad del usuario y la capacidad de respuesta de la web ante esta interacción.
- Se caracteriza por ser una métrica 'directa', es decir, no se puede simular, ya que se requiere una interacción real del usuario para medir el retardo de la respuesta de la página.
La principal causa de un FID deficiente es la ejecución intensa de JavaScript. Optimizar la forma en que JavaScript analiza, compila y ejecuta en su página web reducirá directamente la FID.
Cómo optimizar el FID o First Input Delay
Existen diferentes formas de obtener resultados positivos en la mética FID de Core Web Vitals.
Ejecución de scripts: Optimiza el código, fragmenta según carga
Es importante que el código JavaScript de nuestra web ejecute lo mínimo necesario para funcionar. Hay que intentar no derrochar tiempo de ejecución de los Scripts para evitar que la página tenga demasiados elementos que cargar en la primera visualización.
Si en vez de optimizar la programación del código JavaScript, se pretende cargar todo el código de manera sincronizada (puesto sin más en la página o de forma externa sin los atributos async o defer), se podría mejorar esta métrica de manera relativamente sencilla, ya que la página no se pintará hasta que sea interactiva.
De esa forma, el FID o First Input Delay sería prácticamente cero, algo que no serviría, ya que se empeoraría a su vez la métrica LCP.
La manera óptima de hacerlo es programar el JavaScript de manera asíncrona e intentar que se ejecute en menos de 50 ms. Así, ninguna de las dos métricas se verán afectadas.
Cargar datos
Supongamos que en una página de nuestro medio digital tenemos una tabla con numerosos datos extraídos de otra URL diferente.
Al cargar el contenido, es fundamental que dicha carga sea lo más rápida posible, ya que de lo contrario, en el Page Speed Insights de Google se verá reflejado este parámetro como negativo en tu página.
Scripts de terceros: Prioriza la carga
Estos scripts están en otras URLs o en otras Webs. Cuando se usan scripts de terceros en nuestra web, siempre van a tardar más tiempo en cargar, ya que tiene que hacer una serie de 'llamadas' al servidor externo y todo esto se suma a los aspectos que intervienen en nuestra página
Muchos sitios incluyen etiquetas y análisis de terceros que pueden mantener la red ocupada y hacer que el hilo principal deje de responder periódicamente, lo que afecta la latencia de la interacción.
Es necesario explorar la carga bajo demanda de código de terceros, por ejemplo, tal vez no haga falta cargar esos anuncios en la mitad inferior de la página hasta que se acerquen más a la ventana gráfica.
Reducir el tiempo de ejecución
Un consejo para intentar reducir los tiempos de carga de una página, es utilizar Scripts como 'async' o 'defer', que indican al buscador que intente cargar los elementos más pesados de una página de últimos.
Limitar la cantidad de JavaScript en una página reduce la cantidad de tiempo que el navegador necesita para ejecutar el código JavaScript. Esto acelera la rapidez con que el navegador puede comenzar a responder a las interacciones del usuario.
Para reducir la cantidad de JavaScript ejecutado en una página se pueden utilizar los anteriormente mencionados Scripts 'async' y defer':
- Aplazar JavaScript no utilizado
- Minimizar los 'polyfills' no utilizados
¿Es recomendable utilizar un Web Worker para optimizar el FID?
Un Web Worker se compone de un script que puede trabajar paralelamente en segundo plano sin bloquear la página que el usuario está viendo, haciendo posible la interacción, y a pesar de que existan elementos que aún no responden.
La utilización de un Web Worker minimiza el tiempo de respuesta al máximo, por lo tanto, mejora la métrica de FID de manera considerable.

¿Por qué el FID mide la primera entrada del usuario a la web?
A pesar de que un retraso de cualquier entrada de un usuario a la web puede provocar una mala experiencia de navegación, el FID principalmente se mide el retraso de la primera entrada por estas razones:
- La primera demora en la entrada será la primera impresión del usuario de la capacidad de respuesta de su sitio, y las primeras impresiones son críticas para dar forma a nuestra impresión general de la calidad y fiabilidad de un sitio web.
- Los mayores problemas de interactividad que se aprecian en una web ocurren durante la carga de la página. Por ello, centrarse inicialmente en mejorar la primera interacción del usuario del sitio tendrá mayor impacto en la mejora de la interactividad general de la web.
Core Web Vitals Plugin: La mejor extensión CWV para Google Chrome
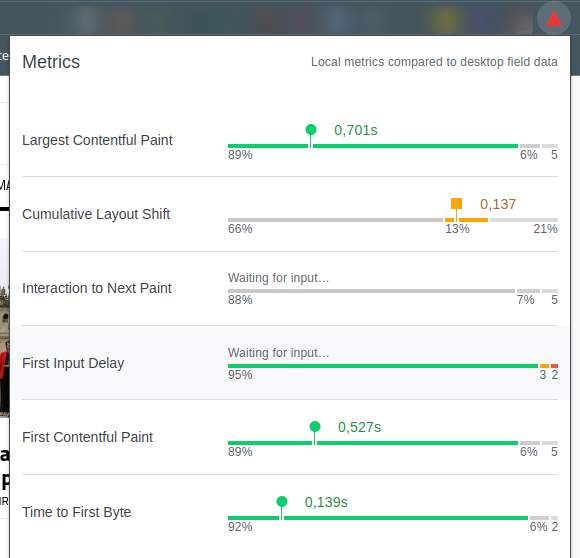
Este plugin Core Web Vitals desarrollado por Google mide las métricas Web principales, proporcionando información instantánea sobre la carga, la interactividad y las métricas de cambio de diseño.
Es coherente con la forma en que Chrome mide estas métricas y se informa a otras herramientas de Google (por ejemplo Chrome User Experience Report, Page Speed Insights, Search Console).

Esta extensión mide las métricas principales del Core Web Vitals con tan solo acceder a una Web:
- Largest Contentful Paint (LCP)
- Cumulative Layout Shift (CLS)
- First Input Delay (FID)
- Interaction to Next Paint (INP)
Ahora que ya conoces todo lo que debes saber sobre FID, y el resto de métricas de Core Web Vital de Google, no dudes en poner en práctica nuestros consejos y aumentar tus resultados.
En Opennemas somos expertos en posicionamiento de páginas web y medios digitales, obteniendo los mejores resultados de Core Web Vitals. Estos resultados se obtienen gracias a las nuevas mejoras implementadas en nuestro CMS, el mejor CMS para periódicos digitales y medios digitales, siendo referencia en velocidad de carga y obtención de las mejores métricas en Core Web Vitals.
Hemos trabajado en nuevas implementaciones para conseguir la mejor valoración de cada métrica en nuestras páginas. Si quieres mejorar el resultado de tu página o medio digital y conseguir tus objetivos ¡Cuenta con nuestra ayuda!
Recuerda también que si quieres crear tu propio medio o periódico digital, en Opennemas puedes hacer en solo 3 clics con nuestro CMS, el mejor CMS para periódicos digitales. ¡Y totalmente gratis!