Si te encuentras con un proyecto entre manos para lanzar tu propio medio digital o bien piensas en cambiar la imagen actual de tu periódico, no queremos perder la oportunidad de lanzarte 6 (+1) consejos a tener en cuenta para acertar.
En nuestra experiencia como consultora de comunicación siempre recomendamos el cambio de la portada de tu web a partir de los 24/36 meses. Las razones son las siguientes:
1. Las webs se quedan obsoletas a nivel técnico alrededor de ese período. Aparecen nuevas funcionalidades y mejoras que hacen que un update sea necesario.
2. La audiencia demanda un cambio de imagen frecuente. Como todo, tras 24 meses viendo el contenido de la misma forma, el usuario pide cambios de imagen para mantener esa conexión.
Por estas razones, hoy queríamos hablar de cómo enfrentar este cambio y qué aspectos son indispensables a la hora de dar un nuevo aire a nuestras portadas.
Temas para tu periódico digital: los imprescindibles
1. Accesibilidad iconos redes sociales: Parece obvio pero aún quedan muchos blogs, webs y medios digitales que no tienen accesibles los botones de redes sociales en la portada y durante toda la navegación (si eres un medio de comunicación, también en noticia interior).
Hay que darle facilidades al lector para que pueda compartir y viralizar tu contenido y dejando estos botones relegados en el footer de tu site u ocultos en la parte de arriba no ayuda.
Es un problema muy común con el que (creednos) nos encontramos más a menudo de lo que os podáis imaginar.
"La publicidad debe estar visible, pero sin interrumpir la lectura"
2. Publicidad bien posicionada: Ya sabéis que en Openhost apostamos por la monetización de los contenidos y, por esta razón, el módulo de publicidad es indispensable cuando pretendemos profesionalizar nuestro blog o web.
Aquí, menos es más y la publicidad muy intrusiva no interesa a ninguna de las partes.
Se trata de mantenerla visible pero sin interrumpir la lectura. El lector debe navegar por tu web sin sentirse invadido por decenas de ads.
Como anécdota os podemos contar que lo que más nos encontramos al hacer revisiones de medios digitales al inicio de un proyecto son publicidades que se ven durante todo el scroll, aunque no haya contenido que las acompañe
Ocurre cuando se sitúan publicidades en las columnas laterales de una página interior rodeando a un artículo. El artículo se acaba, pero la publicidad continúa en el scroll hacia abajo, sin que haya contenido alguno a los lados.
Esto es un no rotundo.
Este es solo un ejemplo de las decenas de situaciones intrusivas que vemos día a día con las publicidades online.
3. Keywords y backlinks: Son necesarios ciertos widgets en tu página que enlacen tu contenido a otro contenido relacionado (también llamados backlinks).
La comunicación digital tiene una ventaja fantástica y es que el lector puedes acceder a más información relacionada y casi de manera infinita.
Pero si tu no la sugieres dentro de tu propio site (a través de un widget o de un enlace dentro de un contenido), el usuario buscará otros recursos fuera de tu web para "saber más".
Decimos keywords también porque está muy relacionado. Tu plantilla debe ofrecerte una forma sencilla de escoger los keywords relacionados con cada uno de tus contenidos.
Estos keywords en forma de tags cumplirán la misma función de un widget de artículos relacionados: mantendrán al lector en tu web visitando otros contenidos.
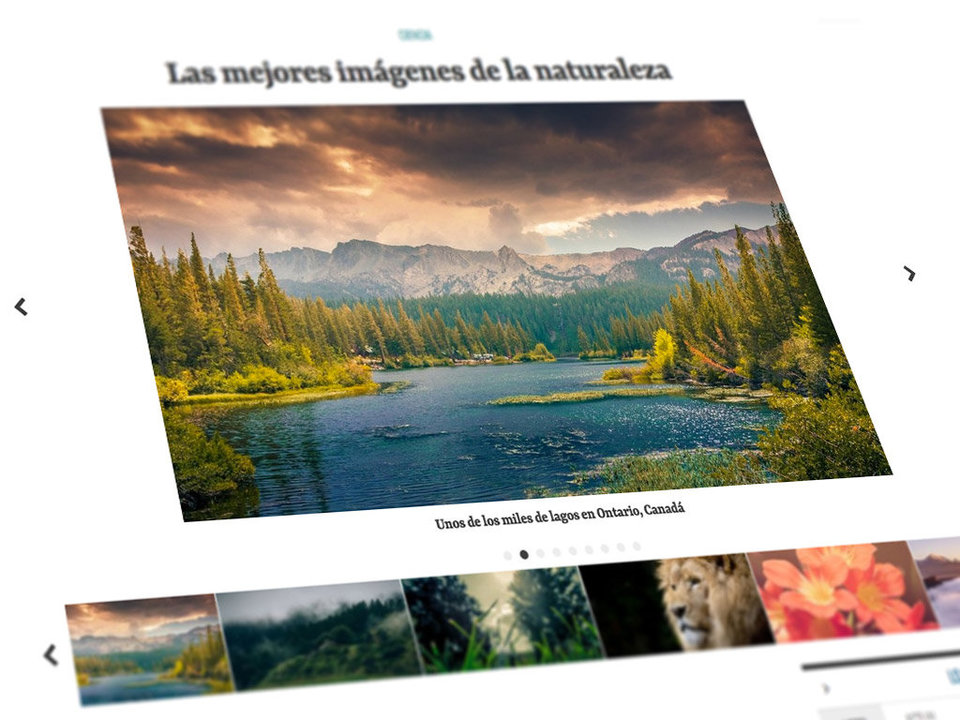
4. Diseño visual: En las webs de hoy en día el protagonismo se lo llevan las imágenes, tanto o más que el contenido. Procura que tu nueva plantilla tenga esto en cuenta y dale a las imágenes la importancia que tienen hoy en día.
No publiques fotos de mala calidad en la portada, y mucho menos fotos que ocupen todo el primer scroll, si la foto no cuenta una historia, está borrosa o el ángulo no es el adecuado.
Al hablar de diseño visual nos referimos también a la introducción de vídeos, galerías y animaciones en todo tu site. El contenido multimedia debe ser el protagonista.
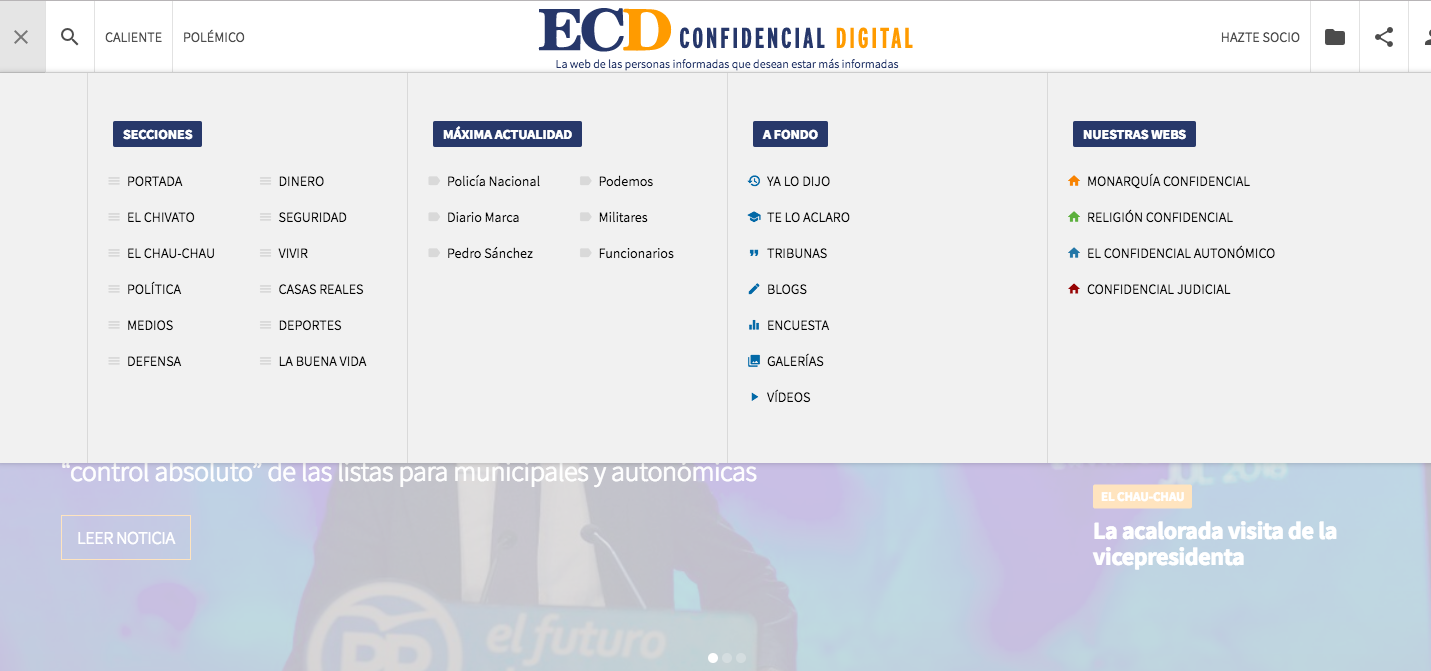
5. Secciones limpias: Otra gran batalla también. A menudo vemos top menus cargados de secciones, con sub-secciones, con más sub-secciones.
Muchas veces el proyecto de medio digital se plantea desde la perspectiva del papel y esto hace que nos encontremos con requerimientos de introducir hasta 10 secciones con sus correspondientes sub-secciones.
Esto es una posibilidad, pero qué ocurre si en tu caso sólo se publican al día de 5 a 10 artículos (a veces incluso menos). Se renuevan tus secciones cada día en su totalidad?
Si la repuesta es no, escoge un menú con menos secciones y olvídate de cómo era/es la estructura en el papel.
Y si tu listado de categorías es muy grande, hay opciones mejores que cargar de botones el top menu: por ejemplo, utiliza una opción con mapa web. Este es el caso por el que nos hemos decantado desarrollando el proyecto de El Confidencial Digital

6. Logo impactante moderno y con lineas limpias: El logo de tu web o medio refleja la personalidad de tu proyecto, dale la importancia que se merece.
A veces nos encontramos con logotipos muy descuidados, con imágenes borrosas, y un largo etcétera. Piensa en un logotipo para formato digital, y tenlo en cuenta a la hora de renovar tu plantilla o tema.
7. Tipologías legibles: En nuestra opinión comic sans es la fuente mas utilizada y a la vez la más odiada por los informáticos. En definitiva (y siempre en nuestra experiencia) es una fuente incomoda de leer (no te decimos nada ya si se lee desde un móvil...)
Las tipografías serif son más serias a la hora de comunicar y en textos largos las san serif son más fáciles de leer. Ten esto en cuenta cuando escojas la nueva plantilla.
Y para terminar, no utilizar fondos estridentes, con colores fuertes o con estampados. Por increíble que os parezca son muchas las veces en las que hemos tenido que convencer a un cliente para no utilizar un fondo estampado para su periódico digital, por ello hemos querido cerrar el artículo de hoy con este punto.
Y vosotros, ¿cómo veis el cambio de una portada e una web o periódico digital? contadnos vuestra opinión en los comentarios abajo!
Si todavía no sabes todo lo que te ofrece el mejor CMS del mercado para periódicos digitales ¡Contacta con nosotros y sabremos darte una solución individualizada tanto si eres un nuevo emprendedor en el ámbito de los medios o buscas dar un giro a tu diario! Y recuerda, puedes crearlo de forma totalmente gratuita haciendo click aquí.
¡CREA YA TU PERIÓDICO CON OPENNEMAS, ES GRATUITO!