Continúa con la tercera parte del Curso Core Web Vitals para periodismo digital creado para mostrar a periódicos digitales y webs corporativas las tres métricas principales del Core Web Vitals, así como sus soluciones y opciones de mejora.
Mejorar las métricas de Core Web VItals hará que el SEO de tu periódico digital o página web se vea mejorado y obtenga resultados más positivos en cuanto al posicionamiento orgánico de tu página web.
En Opennemas somos expertos en tener la mejor velocidad de carga de sitios web, consiguiendo magníficos resultados en Core Web Vital de las páginas creadas con nuestro CMS para periódicos digitales.
- ¿Cómo afecta el CLS a la carga de una web?
- ¿Cuál es una buena puntuación CLS?
- Qué influye en el CLS de una página
- Mejora de CLS con animaciones en CSS
- Core Web Vitals Metrics - Cómo medir el CLS
- Core Web Vitals en las plantillas Opennemas
En los anteriores artículos de este Curso Core Web Vitals para periodismo digital hablamos del FID, INP y del LCP, y en esta ocasión vamos a centrarnos en la otra métrica, el CLS o Cumulative Layout Shift.
¿Cómo afecta el CLS a la carga de una web?
Para entender cómo afecta a una web y en qué métricas se fija Google para poder evaluar este parámetro, es necesario entender primero en qué consiste la propia métrica.
El CLS o Cumulative Layout Shift es la suma total de todas las puntuaciones de cambio de diseño individuales para cada cambio de diseño inesperado que se produce durante la vida útil de la página.
Se trata de una métrica que trata de medir la estabilidad visual de los elementos que aparecen en la página.

¿Qué mide el CLS en una web?
Lo que mide el CLS es el momento en el que se produce un cambio de diseño cada vez que un elemento visible cambia su posición de un fotograma al siguiente.
- Cambio de diseño
- Esto quiere decir, simplemente, cuánto se mueve la pantalla conforme van cargando los diferentes elementos.
- Lo óptimo sería que al hacer Scroll en una página, los párrafos de texto y el contenido multimedia no se descolocasen ni cambiasen su posición.
- Área de impacto: Mide el área que ocupan los elementos impactados al cargar y hacer Scroll.
- Distancia: Cuánto se desplaza el contenido al cargar todos los elementos de una página.
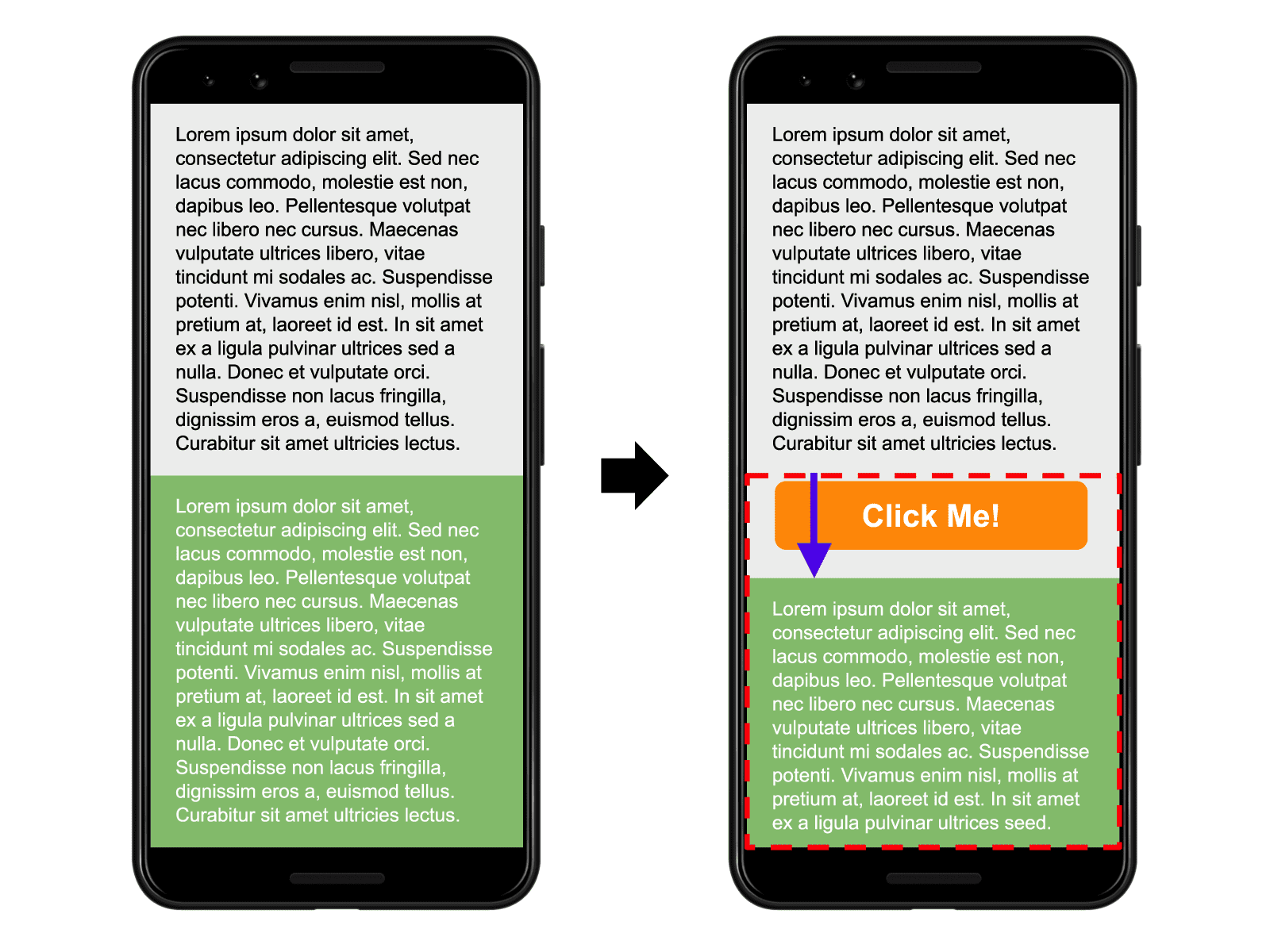
Ejemplo de medición del CLS

En esta imagen podemos observar cómo el botón de 'Click Me!' modifica la maquetación del texto de color verde, desplazándolo hacia abajo, en un ratio de 0.14 de distancia, teniendo en cuenta que el área de impacto es de 0.5.
Si calculamos la puntuación del CLS con estos dos valores anteriormente mencionados, el resultado nos daría lo siguiente: 0.5 x 0.14 = 0.07
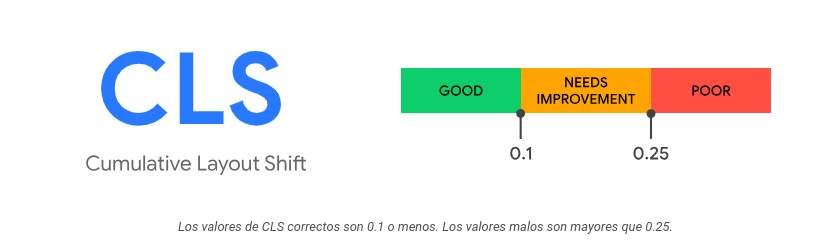
¿Cuál es una buena puntuación CLS?
Para proporcionar una buena experiencia de usuario, los sitios deben esforzarse por tener una puntuación CLS de menos de 0.1.

Para asegurarse de que está alcanzando este objetivo para la mayoría de sus usuarios, un buen umbral para medir es el percentil 75 de cargas de página, segmentado en dispositivos móviles y de escritorio.
¿Cómo se mide la puntuación de cambio de diseño?
Para calcular la puntuación de cambio de diseño, el navegador observa el tamaño de la ventana gráfica y el movimiento de los elementos inestables en la ventana gráfica entre dos fotogramas renderizados.
La puntuación de cambio de diseño es un producto de dos medidas de ese movimiento: la fracción de impacto y la fracción de distancia.
Qué influye en el CLS de una página
Imágenes sin Width y height
Algunos atributos opcionales que influyen en el CLS y son recomendables optimizar son el height y el width.
- El height marca la altura de la imagen, mientras que el width marca la anchura.
- Son recomendables porque así ayudaremos al navegador a representar la imagen.
Para poder conseguir imágenes optimizadas en nuestra web, deberemos escribir este código en HTML:
<img src="html/imagenes/prueba.jpg" border="1" alt="Este es el ejemplo de un texto alternativo" width="400" height="300">
Fonts causan FOIT/FOUT
Es recomendable el uso de Preload fonts, es decir, fuentes de texto previamente cargadas en nuestro gestor.
El manejo por defecto que aplican la mayoría de buscadores al cargar fuentes externas usando 'font-face' hace que el texto desaparezca algunos segundos mientras se carga la fuente en cuestión.
Este efecto es conocido como FOIT (Flash or Invisible Text), y puede ir desde algunos pocos segundos hasta al menos 30 segundos en algunos navegadores antes de mostrar la fuente por defecto.
Por ello, es importante conocer ciertas técnicas que optimizarán el proceso de utilización de las fuentes en tus páginas web.
Utilizar font-display para carga rápida
La solución al efecto FOIT consiste en utilizar la propiedad font-display de CSS con el valor 'swap'.
Al tener este valor swap, el navegador mostrará la fuente alternativa hasta que se descargue la principal.
font-display: swap
Si utilizas fuentes de google debes asegurarte que la fuente esté configurada con swap. Si no lo está puedes agregar el parámetro GET display al final del link de la fuente.
Un cambio de diseño solo es malo si el usuario no lo espera
Cambios de diseño iniciados por el usuario
Los cambios de diseño que ocurren en respuesta a las interacciones del usuario, hacer clic en un enlace, presionar un botón, escribir en un cuadro de búsqueda, normalmente son cambios esperados y correctos.
Siempre que el cambio se produzca lo suficientemente cerca de la interacción como para que la relación sea clara para el usuario.
Por ejemplo, si la interacción de un usuario desencadena una solicitud de red que puede tardar un tiempo en completarse, es mejor crear algo de espacio de inmediato y mostrar un indicador de carga para evitar un cambio de diseño desagradable cuando se complete la solicitud.
Ejemplo de un mal CLS:
Ejemplo de un buen CLS
Si el usuario no se da cuenta de que algo se está cargando, o no tiene una idea de cuándo estará listo el recurso, puede intentar hacer clic en otra cosa mientras espera, algo que podría moverse debajo de él y acabaría causando una mala experiencia de navegación.
Mejora de CLS con animaciones en CSS
Las animaciones y las transiciones son una buena manera de actualizar el contenido de la página sin sorprender al usuario, siempre y cuando se planifiquen y se plasmen en la web de manera correcta.
El contenido que cambia de forma abrupta e inesperada en la página casi siempre crea una mala experiencia de usuario.
Sin embargo, el contenido que se mueve de forma gradual y natural de una posición a la siguiente a menudo puede ayudar al usuario a comprender mejor lo que está sucediendo y guiarlo entre los cambios de estado.
¿Cómo se puede animar ciertos elementos de una Web?
Según la web creada por Google web.dev, hecha para solventar dudas a nivel programación de Core Web Vitals y otros asuntos que influyen en una Web, se pueden animar elementos de una Web mediante varios códigos:
La transform propiedad CSS permite animar elementos sin activar cambios de diseño:
- En lugar de cambiar las propiedades
heightywidth, sería apropiado utilizartransform: scale(). - Para mover los elementos alrededor, hay que evitar el cambio de los
top,right,bottom, oleftpropiedades y utilizartransform: translate()en su lugar.
Herramientas para medir CLS
- Informe de experiencia del usuario de Chrome
- PageSpeed Insights
- Search Console (informe Core Web Vitals)
web-vitalsBiblioteca JavaScript
Core Web Vitals en las plantillas Opennemas
En Opennemas somos expertos en posicionamiento de páginas web y medios digitales, obteniendo los mejores resultados de Core Web Vitals. Estos resultados se obtienen gracias a las nuevas mejoras implementadas en nuestro CMS, el mejor CMS para periódicos digitales y medios digitales, siendo referencia en velocidad de carga y obtención de las mejores métricas en Core Web Vitals.
Hemos trabajado en nuevas implementaciones para conseguir la mejor valoración de cada métrica en nuestras páginas. Si quieres mejorar el resultado de tu página o medio digital y conseguir tus objetivos ¡Cuenta con nuestra ayuda!
Recuerda también que si quieres crear tu propio medio o periódico digital, en Opennemas puedes hacer en solo 3 clics con nuestro CMS, el mejor CMS para periódicos digitales. ¡Y totalmente gratis!